Managing Variants
What is a variant in a marketplace?
A variant is essentially a different version of the same item. For example, a T-shirt (item) can have 3 variants : "Color", "Weight", "Material".
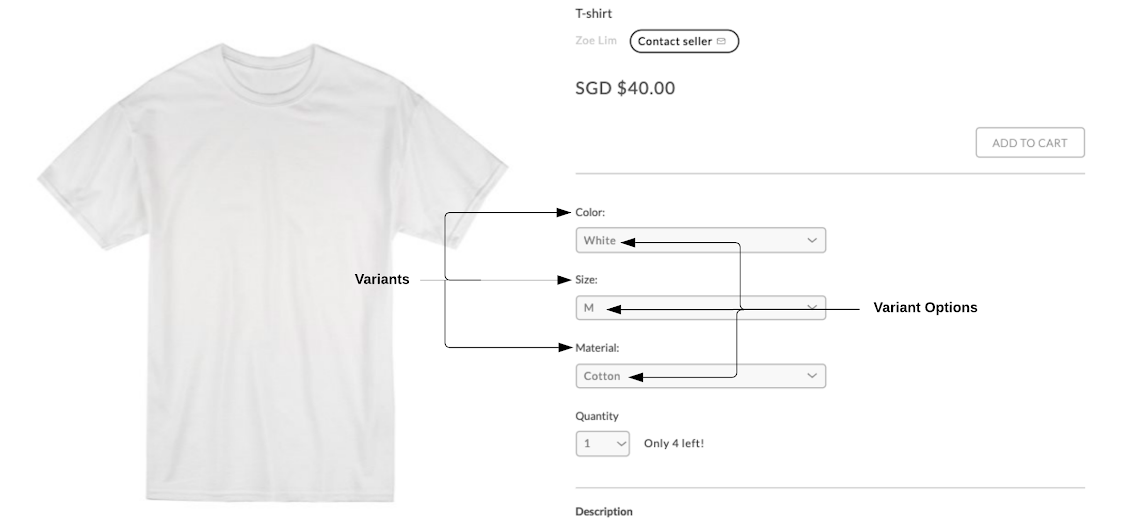
Image caption: Buyer’s view of an item with variants
A variant option refers to the different types of a variant. For example, the variant "Color" of a T-shirt can have 3 variant options : "Red", "Blue", "Green".
What is the relationship between variants and the parent item?
The diagram below shows the relationship between a parent item and its variants , also known as the parent-child item relationship.
• The parent item is the T-shirt (in red). This is what the buyer will see on the client-side browser.
• The variants of the T-shirt are “Size”, “Color”, “Material” (in blue). These variants will be shown as individual options in the dropdown menu on the item detail page.
• The variant options of those variants, eg. “Red”, “Green” ,“Blue” (in yellow) will also be shown as individual options in the dropdown menu on the item detail page.
Image caption: Relationship between parent item, variant groups, and variant options
Who creates the variants?
Since parent items are created by merchants, the variants and its variant options are also created by merchants. They are in charge of choosing the names and types of variants and its variant options.
Image caption: merchant’s view when creating variants.
How is that relationship reflected in the system and APIs?
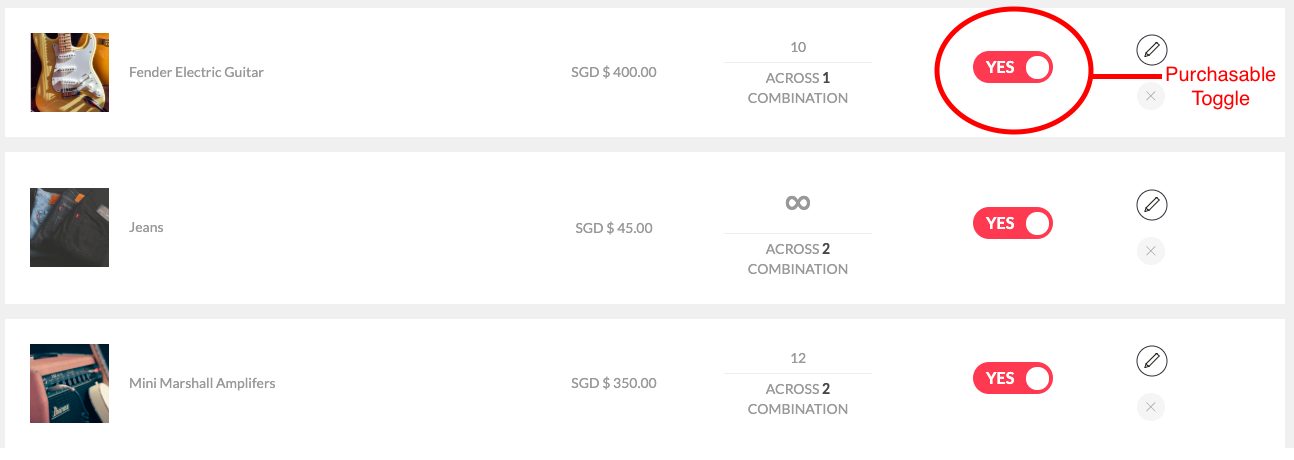
When a merchant creates an item with variants similar to the chart above, that means that there are (3 x 3 x 3) 27 possible variations of the same T-shirt.
Of course, that doesn’t necessarily mean that the merchant must have all the possible combinations - that’s why we give the merchant the option to set a quantity for each one of them at the time of creation of the item.
In APIs:
For each possible combination, each variant will have its own unique item ID also known as a child item ID. In the example of the T-shirt, since there are 27 possible combinations of T-shirt variance, then there will be 27 child item IDs respectively. These child item IDs will be under the parent item ID.
How is this important for developers?
Since a buyer has to choose a variant when buying a T-shirt like this, the Checkout and Cart APIs apply the same rule.
In other words, you have to use the child item ID to add the variant to the cart. In the example of the T-Shirt above, all 27 variants (child items) will have a unique item ID which is different from the parent item ID.
Adding the parent item ID to the “Add Item to Cart API” will return a “null” response. So, do lookout for this!
Exact details can be found in the documentation here.
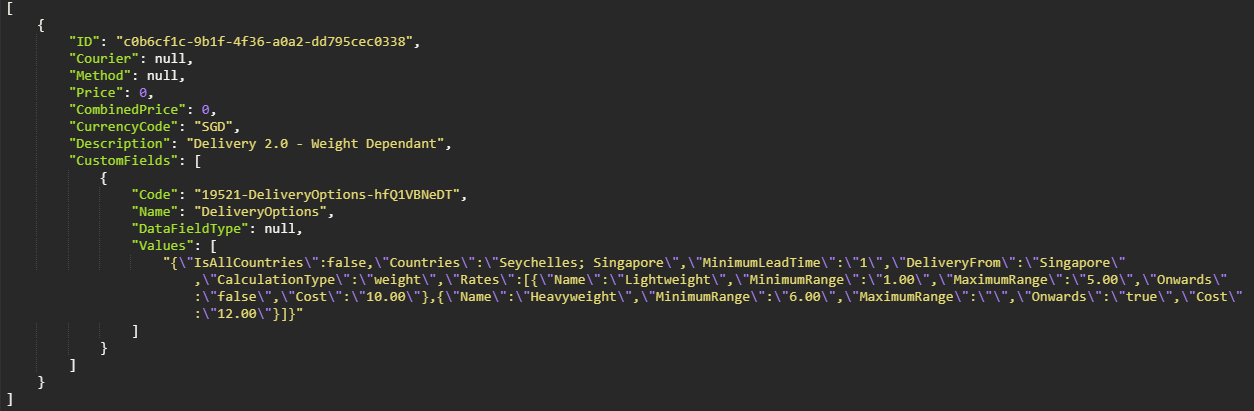
JSON structure of item details of an item with variants
Since a child item is basically an item on its own, all child items will be grouped in an array of child items, a.k.a, typical item detail responses nested within the parent item detail response.
The sample response below is that of an item with 2 variants (Child items): [Not all fields are shown]
{
ID: parent_item_ID
SKU: "string"
Price: 0
Categories: [ ],
CustomFields: [ ],
HasChildItems: true,
ChildItems: [{"Variants": [{"Name": "Black","GroupName": "Color"}],
ID: child_item_ID,
SKU: "string",
Price: 1,
Categories: [ ],
CustomFields: [ ],
HasChildItems: false,
ChildItems: [ ],
CreatedDateTime: 0,
ModifiedDateTime: 0},
{"Variants": [{"Name": "Black","GroupName": "Color",}],
ID: child_item_ID,
SKU: "string",
Price: 1,
Categories: [ ],
CustomFields: [ ],
HasChildItems: false,
ChildItems: [ ],
CreatedDateTime: 0,
ModifiedDateTime: 0}],
CreatedDateTime: 0,
ModifiedDateTime: 0
}