Header
URL:
All consumer pages
List of Elements
Logo

<div class="pull-left">
<div class="logo">
<button id="menu-toggle" class="visible-xs-inline-block">
<i class="icon icon-menu"></i>
</button>
<a href=" http://brooklynbro.arcadier.io ">
<img src="/images/077c90e4-87b6-4567-a497-fe19343cf7b4.jpeg"
alt="Logo">
</a>
<input type="hidden" name="categoryAllOf" id="categoryAllOf" value="All of">
<div id="react_oCkv05oVikW8KYlnF7gPzg">
<div data-reactroot="" class="category-items" style="outline: none; cursor:
-webkit-grab; display: none; overflow-y: hidden;" tabindex="1"></div>
</div>
</div>
</div> Search Bar

<div class="pull-left">
<div class="logo"> … </div>
<div class="search-bar">
<form action="/user/search/searchbykeywords" method="post">
<input class="form-control" id="KeyWords" name="KeyWords"
placeholder="Search..." type="text" value="">
<input type="hidden" name="UserLatitude" value="">
<input type="hidden" name="UserLongitude" value="">
<input type="submit" class="btn-find" value="">
</form>
</div>
</div> Sell button

<div class="header-wrapper-container">
<div class="header-wrapper">
<li class="">
<a href="javascript:void(0);" class="hidden-xs register-modal"
id="register-modal-seller">SELL</a>
<a id="mobi-search" href="javascript:void(0);" class="visible-xs">
<i class="icon icon-search"></i>
</a>
</li>
</div>
</div> External Link

<div class="header-wrapper-container">
<div class="header-wrapper">
<li class=""> … </li>
<li class="dropdown more-menu">
<a href="#" class="hidden-xs">
More
<span class="dd-pointer dd-pointer-down"></span>
</a>
<ul class="seller-nav dropdown-menu" style="overflow: hidden; outline:
none;" tabindex="0">
<li>
<a href=" https://virtuoso.arcadier.io/User/Marketplace ">
Services </a>
</li>
</ul>
</li>
</div>
</div> Register / Log In

<div class="header-wrapper-container">
<div class="header-wrapper">
<li class=""> … </li>
<li class="dropdown more-menu"> … </li>
<li class="register-link">
<a class="hidden-xs register-modal" href="javascript:void(0);" id="register-modal-consumer">
REGISTER / LOG IN</a>
<a class="visible-xs" id="mobi-menu" href="javascript:void(0);">
<i class="icon icon-user"></i>
</a>
</li>
</div>
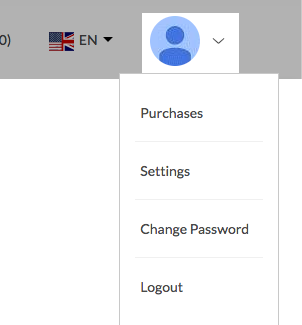
</div> User Setting

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="cart-menu"> …
</div>
<li class="inbox-menu"> …
</div>
<li class="language-menu"> …
</div>
<li class="login-menu dropdown">
<a class="hidden-xs" href="#">
<span class="username">Username</span>
<img
src="/userdata/www.arcadier.io/images/user/Allen-42U4KCEMEO.
jpg" style="border-radius:100px">
<i class="icon icon-down"></i>
</a>
<a class="visible-xs" id="mobi-menu" href="javascript:void(0);">
<i class="icon icon-user"></i>
</a>
<ul class="login-nav dropdown-menu hidden-xs">
<li><a href="/user/order/orderhistory">Purchases</a></li>
<li><a
href="/user/marketplace/user-settings">Settings</a></li>
<li><a href="/user/useraccount/changepassword">Change
Password</a></li>
<form action="/account/logoff" method="post">
<input name="__RequestVerificationToken"
type="hidden" value="apitoken">
<li><a href="#"
onclick="$(this).closest('form').submit()">Logout</a></li>
</form>
</ul>
</li>
</ul>
</div>
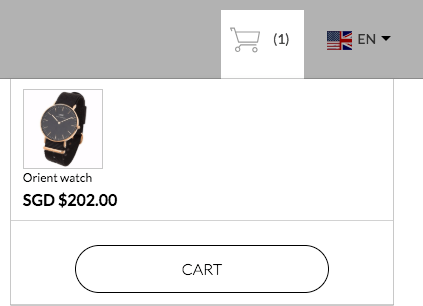
</div> Cart

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="cart-menu">
<a href="#" class="hidden-xs cart_anchor">
<i class="icon icon-cart"></i> (
<span class="cart-item">1</span>)
</a>
<a class="visible-xs" href="javascript:void(0)">
<i class="icon icon-cart"></i>
</a>
<ul class="dropdown-menu cart-dropdown hover">
<li>
<div class="cart-items">
<ul id="cartMenu">
<li>
<div class="cart-item-wrapper">
<input type="hidden"
data-cart-item-id="" value="32816">
<input data-item-id=""
data-val="true" data-val-number="The field
ItemId must be a number."
data-val-required="The ItemId field is
required." id="Cart_CartItems_0__ItemId"
name="Cart.CartItems[0].ItemId"
type="hidden" value="19740">
<input data-delivery-id=""
data-val="true" data-val-number="The field
DeliveryId must be a number."
id="Cart_CartItems_0__DeliveryId"
name="Cart.CartItems[0].DeliveryId"
type="hidden" value="">
<input data-delivery-type=""
id="Cart_CartItems_0__DeliveryType"
name="Cart.CartItems[0].DeliveryType"
type="hidden" value="">
<div class="cart-item-preview">
<a
href="/user/item/detail/Orient-watch/
19740">
<img
src="/images/items/Item268-
636421650501858520-DdG5
cD.jpg">
</a>
</div>
<div class="cart-item-description">
<p><a
href="/user/item/detail/Orient-watch/
19740">Orient watch</a></p>
<h3>
SGD $<span
data-item-price="">202.00</span></
h3>
</div>
</div>
</li>
</ul>
</div>
<div class="go-cart">
<a href="/user/order/cart">CART</a>
</div>
</li>
</ul>
<ul class="dropdown-menu cart-dropdown">
<li>
<div class="cart-notification">
THIS ITEM HAS BEEN ADDED!
<a id="empty-cart"
href="javascript:void(0);">
<i class="icon icon-close"></i>
</a>
</div>
<div class="cart-items">
<ul id="cartMenuAdded"></ul>
</div>
<div class="go-cart">
<a href="/user/order/cart">CART</a>
</div>
</li>
</ul>
</li>
</div>
</div> Inbox

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="cart-menu"> …
</div>
<li class="inbox-menu">
<a href="/user/chat/get-inbox">
<i class="icon inbox-icon"></i>(
<span id="unreadMessagesCount"
class="cart-item">0</span>)
</a>
</li>
</li>
</ul>
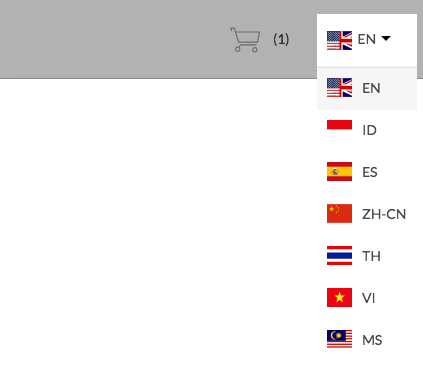
</div> Language

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="cart-menu"> … </li>
<li class="language-menu">
<div id="SelectLanguage" class="dd-container" style="width:
auto;">
<div class="dd-select" style="width: auto; background:rgb(238, 238, 238);">
<input class="dd-selected-value" type="hidden" value="en">
<a class="dd-selected">
<img class="dd-selected-image" src="/assets/img/country_flags/en.svg">
<label class="dd-selected-text" style="line-height: 79px;">EN</label>
</a>
<span class="dd-pointer dd-pointer-down"></span>
</div>
<ul class="dd-options dd-click-off-close" style="width: auto;overflow: hidden; outline: none;" tabindex="3">
<li>
<a class="dd-option dd-option-selected">
<input class="dd-option-value" type="hidden" value="en">
<img class="dd-option-image" src="/assets/img/country_flags/en.svg">
<label class="dd-option-text">EN</label>
</a>
</li>
<li>
<a class="dd-option">
<input class="dd-option-value" type="hidden" value="es">
<img class="dd-option-image" src="/assets/img/country_flags/es.svg">
<label class="dd-option-text">
ES</label>
</a>
</li>
<li> … </li>
<!-- according to the number of language set -->
</ul>
</div>
</li>
</ul>
</div>
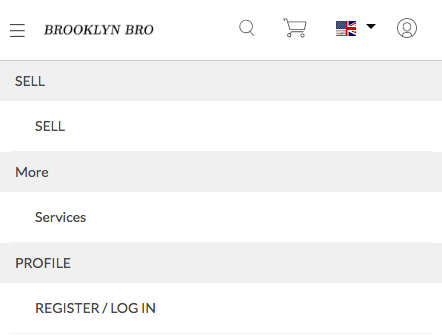
</div> Mobile

<div id="mobile-menu" tabindex="0" style="overflow: hidden; outline: none; cursor:-webkit-grab;">
<ul>
<li>
<a href="#">SELL</a>
<ul>
<li>
<a href="/user/marketplace/be-seller" id="register-modal-seller-mobile">
SELL</a>
</li>
</ul>
</li>
<li>
<a href="#">More</a>
<ul>
<li>
<a href="https://virtuoso.arcadier.io/User/Marketplace">
Services </a>
</li>
</ul>
</li>
<li>
<a href="#">PROFILE</a>
<ul>
<li>
<a href="javascript:void(0);" id="register-modal-consumer-mobile">
REGISTER / LOG IN</a>
</li>
</ul>
</li>
</ul>
</div> 