Homepage
List of Elements
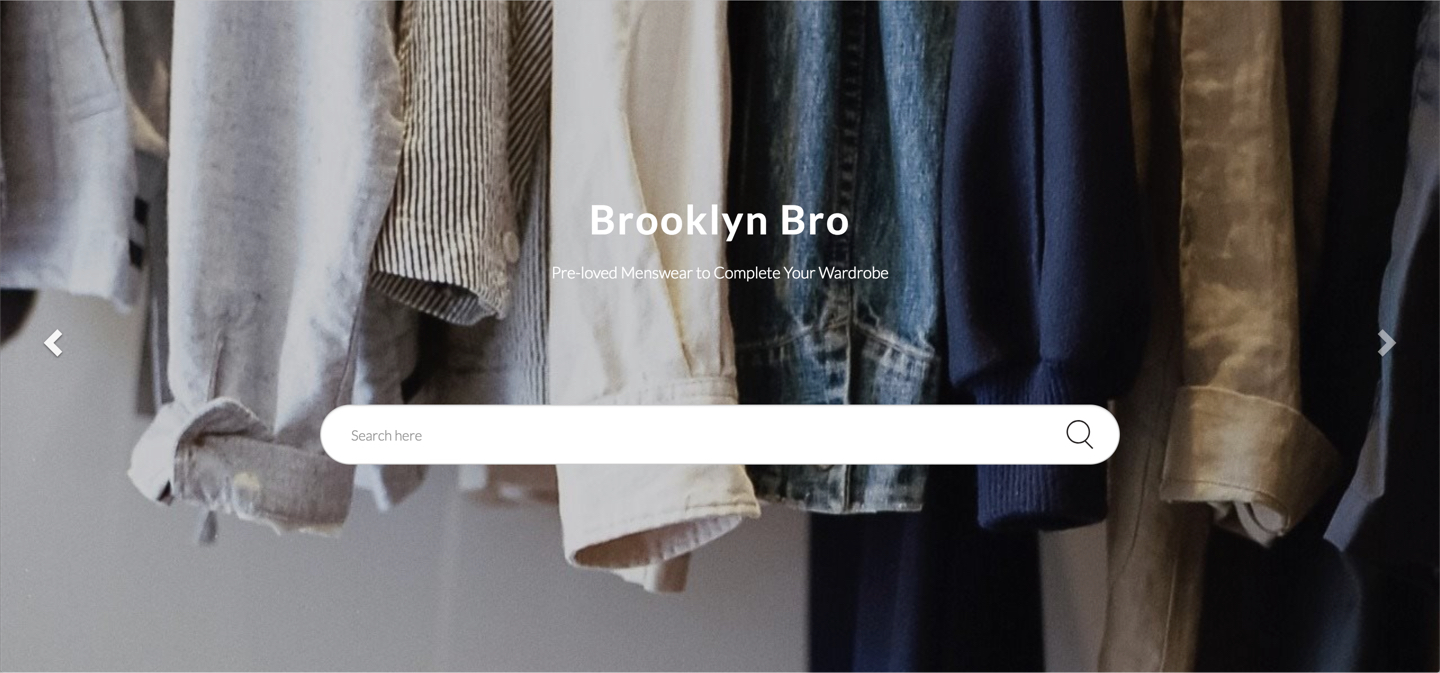
Slider image

<div class="section home-banner banner-slider"></div> <div id="HomeCarousel" class="carousel slide" data-ride="carousel"></div> <div class="carousel-inner" role="listbox"></div> <div id="panel-08c9ec7c-6631-e811-80d1-000d3aa28ae2" class="item"> <img src="/images//cover-image-267-0aa8mv4tdz.jpg" alt=""></div> …
Slider Title and Slogan

<div class="section home-banner banner-slider">
<div id="HomeCarousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div id="panel-08c9ec7c-6631-e811-80d1-000d3aa28ae2" class="item">
<img … >
<div class="banner-inner">
<div class="container">
<div class="row">
<div class="banner-quote">
<h1>Brooklyn Bro</h1>
<p>Pre-loved Menswear to
Complete Your Wardrobe
</p>
</div>
</div>
</div>
</div>
</div>
<div id="panel-09c9ec7c-6631-e811-80d1-000d3aa28ae2" class="item
active">... </div>
<!-- according to number of banner-->
</div>
</div>
</div> Slider Arrow

<div class="section home-banner banner-slider"> <div id="HomeCarousel" class="carousel slide" data-ride="carousel"> <div class="carousel-inner" role="listbox"> … </div> <a class="carousel-control" href="#HomeCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#HomeCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> …</div>
Search Bar

<div class="section home-banner banner-slider">
<div id="HomeCarousel" class="carousel slide" data-ride="carousel"> … </div>
<div class="home-serach">
<form action="/user/search/searchbykeywords">
<div class="search-controls">
<input type="text" class="form-control" name="KeyWords" placeholder="Search here">
<input type="submit" class="btn-find" value="">
</div>
</form>
<div class="scroll-more hidden-xs text-center">
<a href="/user/search">
<img src="/Assets/img/mouse_scroll.svg">
<p>Scroll down for more</p>
</a>
</div>
</div>
</div> Category

<div class="section section-category">
<div class="container">
<div class="row">
<div class="section-content">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="cat-preview">
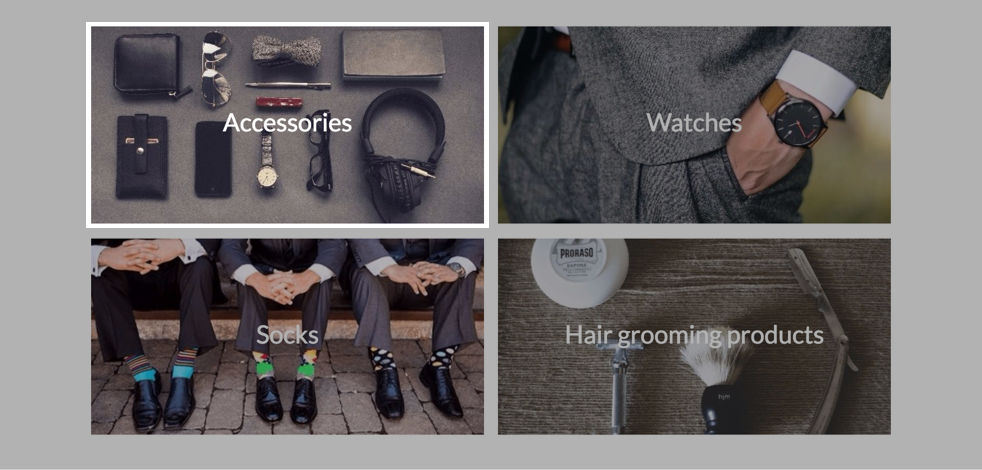
<a href="/user/search?categoryid=504&category= Accessories">
<img src="/images/categories/accessories_63645 217344.jpg">
</a>
</div>
<div class="cate-name">
<a href="/user/search?categoryid=504&category= Accessories">
Accessories</a>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6"> … </div>
<!-- according to number of category-->
</div>
</div>
...</div></div></div> Browse All Category button

<div class="section section-category">
<div class="container">
<div class="row">
<div class="section-content"> … </div>
<div class="section-title">
<a id="toogle-cat" href="javascript:void(0);">
<span id="browse-all-cat">
Browse the Categories
</span>
<span>
<i class="icon icon-toggle"></i>
</span>
</a>
</div>
</div>
</div>
</div> Proposition Panel

<div class="section section-item">
<div class="container" id="panel-7e088d06-2b4c-e811-80cf-000d3aa2bed8">
<div class="group-list">
<div class="group-list">
<div id="panel-10c9ec7c-6631-e811-80d1-000d3aa28ae2"
class="item-list-container">
<div class="content">
<div class="square-img" style="cursor: pointer;">
<img
src="/images//CoverImage267-6363414951786122
56-cnMZL1.jpg" alt="">
</div>
<div class="content-title">
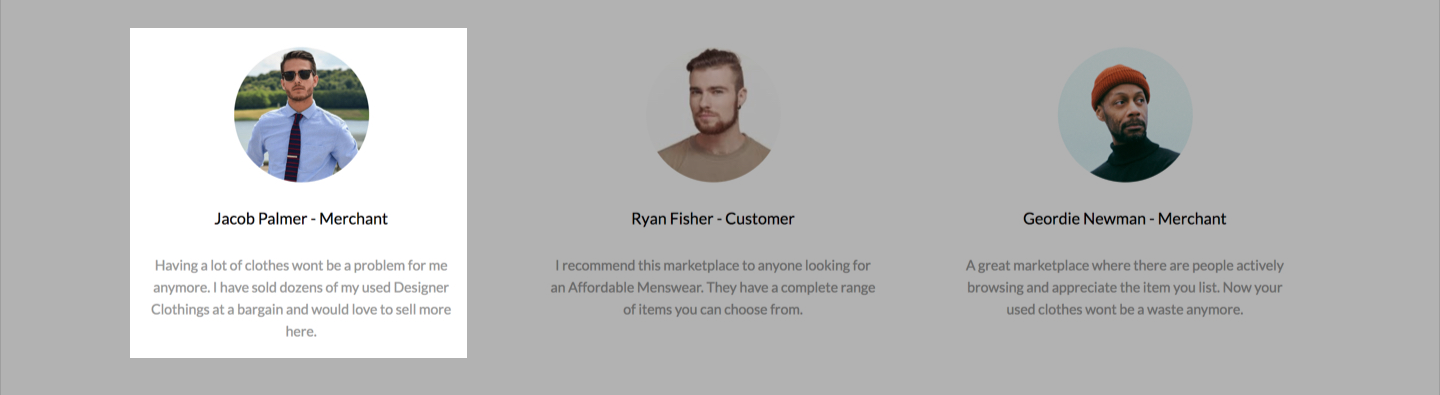
Jacob Palmer - Merchant
</div>
<div class="content-desc">
<!-- react-text: 67 --> <!-- /react-text - -->
<!-- react-text: 68 -->Having a lot of clothes
wont be a problem for me anymore. I have sold
dozens of my used Designer Clothings at a bargain
and would love to sell more here. <!-- /react-text - -->
</div>
</div>
</div>
<div id="panel-11c9ec7c-6631-e811-80d1-000d3aa28ae2"
class="item-list-container"> … </div>
<!-- max of 3 column - -->
</div>
</div>
</div>
</div> Shop Title

<div class="section section-shop">
<div class="container">
<div class="row">
<div class="shop-box col-md-6" id="shop-latest">
<div class="text-center box-inner">
<img
src="/Areas/User/Assets/marketplace/images/big_shop.svg">
<h1>Shop</h1>
<p>Our latest items</p>
</div>
</div>
</div>
</div>
</div> Item Listed

<div class="section section-shop">
<div class="container">
<div class="row">
<div class="shop-box col-md-6" id="shop-latest"> …</div>
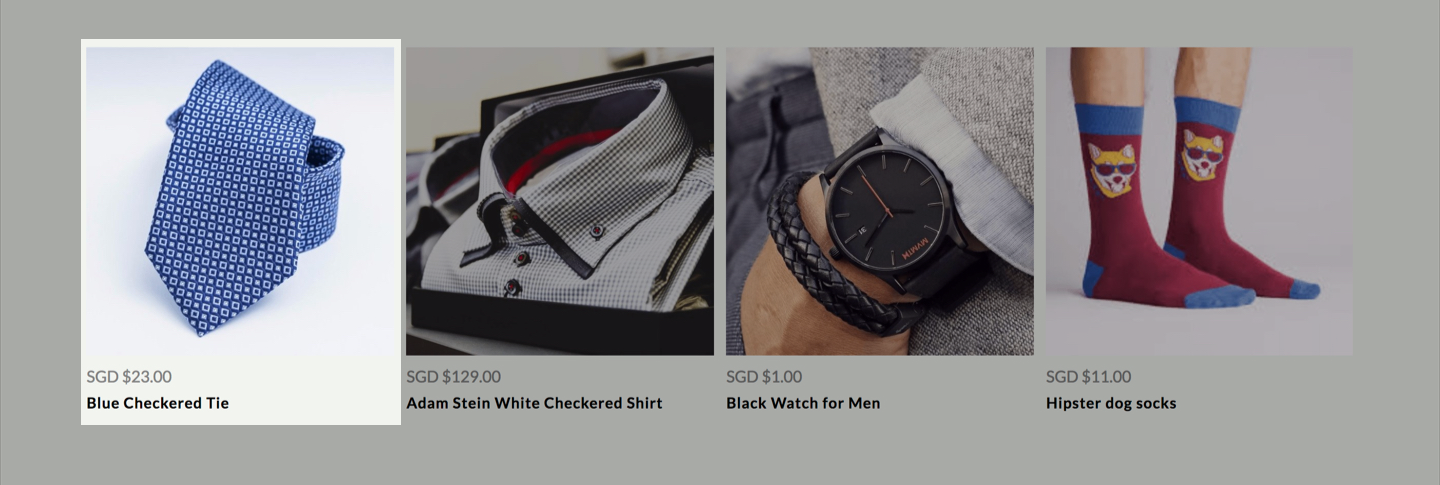
<a href="/User/Item/Detail/Blue-Checkered-Tie/20897">
<div class="shop-box col-md-3">
<div class="box-inner">
<div class="border-preview"></div>
<div class="shopimg-preview">
<img
src="/images/items/Item19170-6364399228424197
97-C7k6Mg.jpg">
<span class="item-price">SGD
$23.00</span>
</div>
<div class="item-description">
<div class="fix-table">
<div class="fix-tablecell">
<p>Blue Checkered Tie</p>
<p class="view-item">
View All Items
</p>
</div>
</div>
</div>
</div>
</div>
</a>
<a href="/User/Item/Detail/itemname/id"> … </a>
<!-- max up to 10 items display -->
</div>
</div>
</div> CTA Panel

<div>
<div id="panel-14c9ec7c-6631-e811-80d1-000d3aa28ae2" class="section
section-banner" style="background-image: linear-gradient(rgba(0, 0, 0, 0.298), rgba(0, 0, 0,
0.2)), url("/images//cover-image-267-vaw57qwb9f.jpg");">
<div class="container">
<div class="section-banner-content">
<div class="title-text">Start Seling with Us</div>
<div class="desc-text">Sign up and list your items in our
marketplalce
</div>
<div class="button-text">
<a
href="https://brooklynbro.arcadier.io/user/marketplace/customlogin
?">
Sign Up Now!</a>
</div>
</div>
</div>
</div>
</div> 