Chat
URL:
/user/chat/get-inbox
/user/chat/getchannelmessages?
List of Elements
Filter

<div class="content-top-bar"> <div class="container"> <div class="row"> <div class="pull-left"> <h4 class="title">Inbox</h4> <select class="form-control inbox-select-option"> <option value="0">All</option> <option value="1">Buying</option> <option value="2">Selling</option> </select> </div> </div> </div> </div>
Search Bar

<div class="content-top-bar">
<div class="container">
<div class="row">
<div class="pull-left">...</div>
<div class="pull-right search-top">
<div class="inbox-search-container">
<input type="text" id="keyword" class="form-control" placeholder="Search by Service" name="search-buyer">
<input type="submit" class="btn-find" value="">
</div>
</div>
</div>
</div>
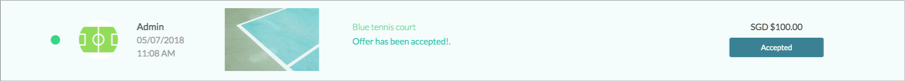
</div> Opened Chat List

<div class="main-content">
<div class="inbox-view">
<div class="row-inbox new-message">
<div class="container">
<div class="row">
<div class="row-table">
<div class="inbox-cell inbox-meta">
<div class="inbox-status-online"></div>
<img class="user-avtar" src="/images/user/admin-lreituj8ly.jpg" alt="uesr-avtar">
<span>
<!-- react-text: 26 -->Admin<!-- /react-text --><br>
<span>05/07/2018 10:08 AM</span>
</span>
<img class="message-placeholder" src="/images/items/item-40025-636662794529613777-jBfr SQ.jpg" alt="square">
</div>
<div class="inbox-cell inbox-descrption">
<h5>Blue tennis court</h5>
<p class="inbox-descrption-txt">
</p><p class="cmn-clr-green
viewdtls-lbl-chat">Offer has been accepted!.</p>
<p></p>
</div>
<div class="inbox-cell inbox-action">
<h5>SGD $100.00</h5>
<span class="inbox-btn btn-approve">Accepted</span>
</div>
</div>
</div>
</div>
</div>
<div class="row-inbox new-message"> …. </div>
<!-- according to number of open channel - -->
</div>
</div> Service Provider info

<div class="view-chat-left col-sm-5" style="min-height: 837px;"> <div class="view-chat-left-inner"> <div> <div class="chat-offer-section"> <div class="chat-offer-navigation"> <a class="top-nav-close" href="#"> <img class="desk-nav-back-img" src="/areas/user/assets/chat/images/back-nav-icon.png"> <img class="mobi-nav-back-img" src="/areas/user/assets/chat/images/mobi-back-nav-icon.p ng"> </a> <a href="javascript:void(0)"> <img class="user-avtar" src="/images/user/admin-lreituj8ly.jpg"> <span>Admin</span> </a> <a href="javascript:void(0)" class="pull-right link-info visible-xs"> <i class="icon icon-information"></i> </a> </div> </div> </div> </div> </div>
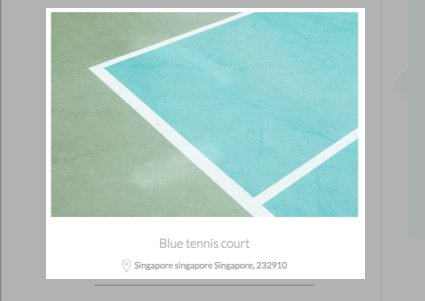
Service name and location

<div class="view-chat-left col-sm-5" style="min-height: 837px;"> <div class="view-chat-left-inner"> <div> <div class="chat-offer-section"> … </div> <div class="section-chat chat-pricing"> <div></div> <div class="chat-offer-mapsec"> <div class="chat-offer-map"> <img src="/images/items/item-40025-636662794529613777-jBfr SQ.jpg" alt="default img"> </div> <h4>Blue tennis court</h4> <p> <i class="cmn-map-icon-gray"></i> <!-- react-text: 53 -->Singapore singapore Singapore, 232910<!-- /react-text - --> </p> </div> </div> </div> </div> </div>
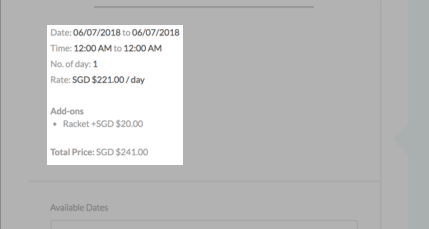
Booking Enquiry

<div class="view-chat-left col-sm-5" style="min-height: 837px;"> <div class="view-chat-left-inner"> <div> <div class="chat-offer-section"> … </div> <div class="section-chat chat-pricing"> ... <p> <!-- react-text: 55 -->Date<!-- /react-text - --> <!-- react-text: 56 -->: <!-- /react-text - --> <span id="sBookingStartDate">06/07/2018</span> <!-- react-text: 58 --> <!-- /react-text - --> <!-- react-text: 59 -->to<!-- /react-text - --> <!-- react-text: 60 --> <!-- /react-text - --> <span> <!-- react-text: 62 --> <!-- /react-text - --> <!-- react-text: 63 -->06/07/2018<!-- /react-text - --> </span> </p> <p> <!-- react-text: 65 -->Time<!-- /react-text - --> <!-- react-text: 66 -->: <!-- /react-text - --> <span>12:00 AM</span> <!-- react-text: 68 --> <!-- /react-text - --> <!-- react-text: 69 -->to<!-- /react-text - --> <!-- react-text: 70 --> <!-- /react-text - --> <span>12:00 AM</span> <!-- react-text: 72 --> <!-- /react-text - --> </p> <p> <!-- react-text: 74 -->No. of<!-- /react-text - --> <!-- react-text: 75 --> <!-- /react-text - --> <!-- react-text: 76 -->day<!-- /react-text - --> <!-- react-text: 77 -->: <!-- /react-text - --> <span id="sItemQty">1</span> <!-- react-text: 79 --> <!-- /react-text - --> </p> <p> <!-- react-text: 81 -->Rate<!-- /react-text - --> <!-- react-text: 82 -->: <!-- /react-text - --> <span>SGD $221.00 / day</span> </p> <p> </p> <b>Add-ons</b> <ul class="buy-chat-addon"> <li> <!-- react-text: 88 -->Racket<!-- /react-text - --> <!-- react-text: 89 --> +<!-- /react-text - --> <!-- react-text: 90 -->SGD $<!-- /react-text - --> <!-- react-text: 91 -->20.00<!-- /react-text - --> </li> </ul> <p> </p> <p> <!-- react-text: 94 --> <!-- /react-text - --> <b> <!-- react-text: 96 -->Total Price<!-- /react-text - --> <!-- react-text: 97 -->: <!-- /react-text - --> </b> <!-- react-text: 98 --> <!-- /react-text - --> <!-- react-text: 99 -->SGD $241.00<!-- /react-text - --> <!-- react-text: 100 --> <!-- /react-text - --> </p> <div> </div> </div> </div>
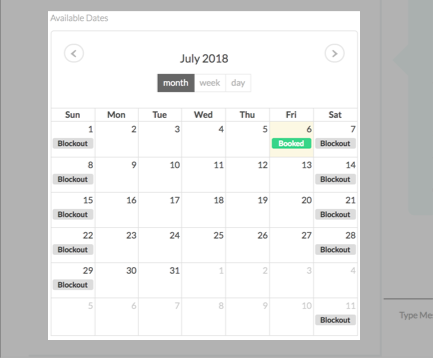
Availability Calendar

<div class="view-chat-left col-sm-5" style="min-height: 837px;"> <div class="view-chat-left-inner"> <div> <div class="chat-offer-section"> … </div> <div class="section-chat chat-pricing"> ... <div class="section-chat itm-dtls-calendararea item-description"> <div class="desc-title">Available Dates</div> <div id="itm_dtls_calendar" class="fc fc-unthemed fc-ltr"> .. </div> <!-- calendar dates --> <div class="clearfix"></div> </div> </div> </div> </div> </div>
Chat Bubble

<div><div class="view-chat-right col-sm-7">
<div class="view-chat-sec affix-top" data-spy="affix" data-offset-top="79"
data-offset-bottom="207" style="height: 850px;">
<div class="view-chat-listsec" style="overflow-y: hidden; outline: none; cursor:-webkit-grab;" tabindex="2">
<div><div class="view-chat-ind chat-ind-other">
<p>
Hi, I would to ask for a cheaper price. I'm booking for a
fund raising event and will be great to cut down on the budget
</p>
<span>05/07/2018 10:05 AM</span>
</div></div>
</div>
<div><div class="view-chat-ind chat-ind-other">
<p>No problem!</p>
<span>05/07/2018 10:06 AM</span>
</div></div>
</div>
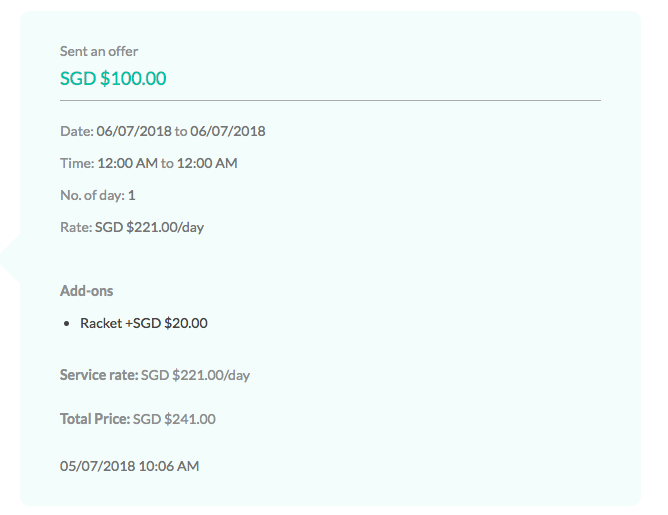
</div></div> Offer Bubble

<div><div class="view-chat-right col-sm-7">
<div class="view-chat-sec affix-top" data-spy="affix" data-offset-top="79"data-offset-bottom="207" style="height: 850px;">
<div class="view-chat-listsec" style="overflow-y: hidden; outline: none; cursor:-webkit-grab;" tabindex="2">
...
<div><div class="view-chat-ind chat-ind-other">
<p>
<div class="chat-ind-offer-sec">
<p>Sent an offer</p>
<h4 class="cmn-clr-green">
SGD $100.00
</h4>
<div class="chat-ind-offer-dtls">
<p>Date: <span>06/07/2018</span> to
<span> 06/07/2018</span>
</p>
<p>Time: <span>12:00 AM</span>
to <span> 12:00 AM</span>
</p>
<p>No. of day: <span>1</span></p>
<p>Rate: <span>SGD
$221.00/day</span>
</p>
<p> </p>
<b>Add-ons</b>
<ul class="buy-chat-addon">
<li>Racket +SGD $20.00</li>
</ul>
<p> </p>
<p><b>Service rate: </b> SGD
$221.00/day
</p>
<p><b>Total Price: </b> SGD $241.00</p>
</div>
</div>
</p>
<span>05/07/2018 10:06 AM</span>
</div> </div>
</div>
</div>
</div></div>
Text box input

<div><div class="view-chat-right col-sm-7"> <div class="view-chat-sec affix-top" data-spy="affix" data-offset-top="79"data-offset-bottom="207" style="height: 850px;"> <div class="view-chat-listsec" style="overflow-y: hidden; outline: none; cursor:-webkit-grab;" tabindex="2"> … </div> <div class="view-chat-edit-sec"> <textarea id="chatMsg" placeholder="Type Message"></textarea> <div class="text-right"> <!-- react-text: 133 --> <!-- /react-text - --> <a href="javascript:void(0);" class="btn-chat-send"> SEND </a> <!-- react-text: 135 --> <!-- /react-text - --> </div> </div> </div></div>
