Item Details
URL:
/User/Item/Detail/item-name/000000
List of Elements
Back button & Breadcrumbs

<div class="item-detail-left">
<div class="item-detail-breadcrumb affix-top" data-spy="affix" data-offset-top="79">
<a
href=" https://thestraitscollective.arcadier.io/user/merchantaccount?merchantid=2278 ">
<i class="icon item-detail-back"></i>
</a>
<a href="/user/search?categoryId=5932&category=Men">MEN</a>
>
<a
href="/user/search?categoryId=5939&category=Wallets%20and%20bags">
WALLETS AND BAGS</a>
</div></div> Item Name and Seller

<div class="item-detail-left">
<div class="item-detail-breadcrumb affix-top" data-spy="affix" data-offset-top="79">
…
</div>
<div class="item-detail-left-inner">
<input id="itemDetailId" name="Id" type="hidden" value="17968">
<input id="itemDetailImage" name="ItemDetailImage" type="hidden"
value="/images/items/Item2278-636439143005255760-nruzGh.jpg">
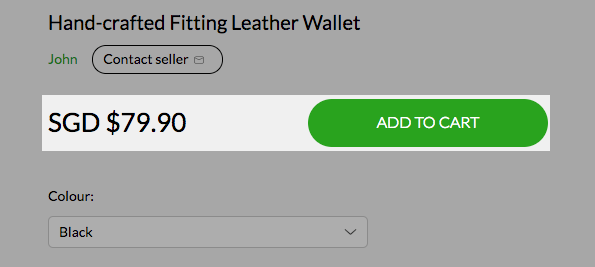
<div id="itemDetailName" class="item-name">
Crocodile Leather Wallet
</div>
<div class="merchant-name2">
<a href="/user/merchantaccount?merchantid=2278">
John
</a>
<span class="itmdtls-seller-cnct">
<a href="javascript:void(0);"
onclick="itemDetail.createChatChannelForItem()">
Contact seller <i class="icon inbox-icon"></i>
</a>
</span>
</div>
</div>
</div> Price

<div class="item-detail-left-inner"> … <div class="item-star"> … </div> <div class="item-price-text"> SGD $ <span id="itemDetailPrice">179.00</span> </div></div>
Quantity & CTA

<div class="item-detail-left-inner">
…
<div class="item-price-text"> … </div>
<div class="item-price-box">
<div class="item-qty-box">
<select id="itemDetailQty" name="qty">
<option selected="selected" value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>
<input id="itemQuantity" name="itemQuantity" type="hidden" value="7">
<input data-val="true" data-val-required="The StockLimited field is
required." id="StockLimited" name="StockLimited" type="hidden" value="True">
</div>
<div class="price-box-btn">
<a href="javascript: itemDetail.addItemToCart();" class="add-cart-btn">
ADD TO CART
</a>
</div>
</div></div> Price & Add To Cart button

<div class="item-detail-left-inner">
…
<div class="price-btn-section">
<div class="item-price-text pull-left">
SGD $<span id="itemDetailPrice">79.90</span>
</div>
<div class="price-box-btn pull-right show-desktop">
<a href="javascript: itemDetail.addItemToCart();" class="add-cart-btn">
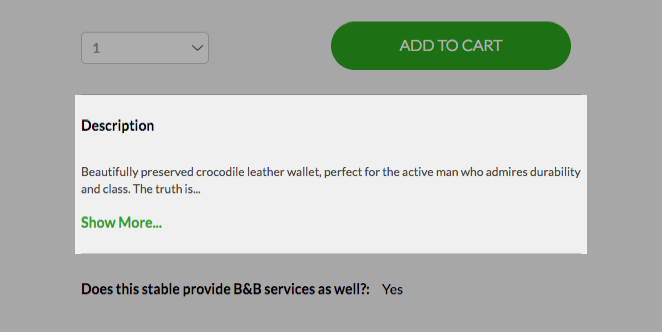
ADD TO CART
</a>
</div>
</div></div> Variant options

<div class="item-detail-left-inner">
…
<div class="price-btn-section">
<div class="item-price-box">
<div id="variantContainer">
<div class="attribute-opt">
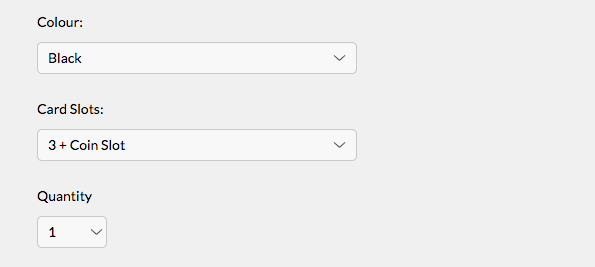
<div class="option-label">Colour:</div>
<div class="option-value">
<select name="optVariantGroup-387"
id="optVariantGroup-387"
onchange="itemDetail.onChangeVariantGroup(this,387);">
<option value=""></option>
<option value="1256">Burgundy</option>
<option value="1257">Black</option>
<option value="1258">Tan</option>
</select>
</div>
</div>
<div class="attribute-opt">
<div class="option-label">Card Slots:</div>
<div class="option-value">
<select name="optVariantGroup-388"
id="optVariantGroup-388"
onchange="itemDetail.onChangeVariantGroup(this,388);">
<option value=""></option>
<option value="1271">8</option>
<option value="1272">4 + Coin Slot</option>
<option value="1273">3 + Coin Slot</option>
<option value="1274">6</option>
<option value="1275">7</option>
</select>
</div>
</div>
</div>
<div class="attribute-opt">
<div class="option-label">Quantity</div>
<div class="option-value">
<div class="item-qty-box">
<select id="itemDetailQty" name="qty"></select>
<span class="left-item-label" style="display:
none;"></span>
</div>
</div>
<!-- for mobile -->
<div class="mobile-cart-button show-mobile">
<a href="javascript: itemDetail.addItemToCart();"
class="add-cart-btn"> ADD TO CART</a>
</div>
</div>
</div></div> Item Description

<div class="item-detail-left-inner">
…
<div class="item-price-box"> … </div>
<div class="item-description">
<!-- Item description -->
<div class="desc-title">
Description
</div>
<p class="description-text show-more" data-ellipsestext="..."
data-showchar="150" data-moretext="Show More..." data-lesstext="Show
less..">
Beautifully preserved crocodile leather wallet, perfect for the active man
who admires durability and class. The truth is
<span class="moreellipses">... </span>
<span class="morecontent">
<span>
, the best products would not have to sacrifice either.
</span>
<a href="" class="morelink">Show More...</a>
</span>
</p>
</div></div> Custom Field

<div class="item-detail-left-inner">
…
<div class="item-description"> ... </div>
< !-- Item Description -->
<div class="item-description">
< !-- Custom Fields information -->
<div class="desc-sec-opt">
<span class="bold-black-text">
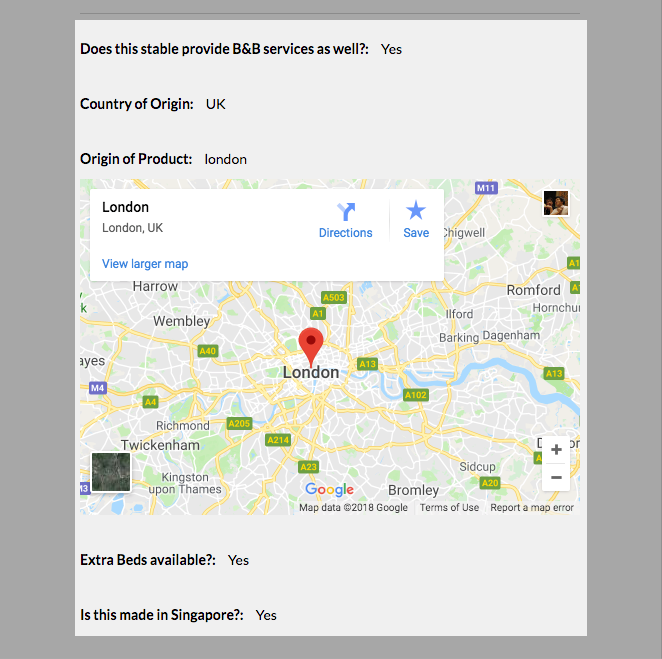
Does this stable provide B&B services as well?:
</span>
<span class="normal-black-text" style="word-wrap:break-word;">
Yes
</span>
</div>
<div class="desc-sec-opt">
<span class="bold-black-text">Country of Origin:</span>
<span class="normal-black-text" style="word-wrap:break-word;">
UK
</span>
</div>
<div class="desc-sec-opt">
<span class="bold-black-text">Origin of Product:</span>
<span class="normal-black-text" style="word-wrap:break-word;">
London
</span>
<div class="map-area"> … </div>
</div>
<div class="desc-sec-opt">
<span class="bold-black-text">Extra Beds available?:</span>
<span class="normal-black-text" style="word-wrap:break-word;">
Yes</span>
</div>
<div class="desc-sec-opt">
<span class="bold-black-text">Is this made in Singapore?:</span>
<span class="normal-black-text" style="word-wrap:break-word;">
Yes</span>
</div>
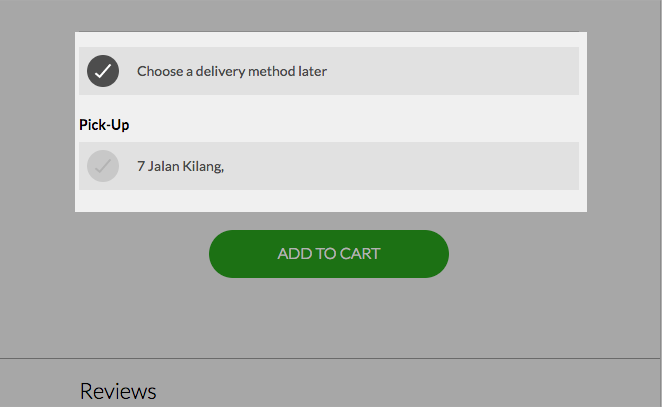
</div></div> Delivery Method

<div class="item-detail-left-inner">
…
<div class="item-description"> ... </div>
< !-- Custom Fields information - -->
<div class="delivery-details">
<div class="delivery-later">
<div class="option-row fancy-radio">
<input type="radio" checked="checked" name="delivery-method"
id="delivery-later">
<label for="delivery-later">
<span>Choose a delivery method later </span>
</label>
</div>
</div>
<div class="delivery-method">
<div class="desc-title">Pick-Up </div>
<div class="option-row fancy-radio">
<input type="radio" name="delivery-method"
id="PickupMethods_0__IsSelected" data-delivery="2705"
data-delivery-type="pickup">
<label for="PickupMethods_0__IsSelected">
<span>7 Jalan Kilang, </span>
</label>
</div>
</div>
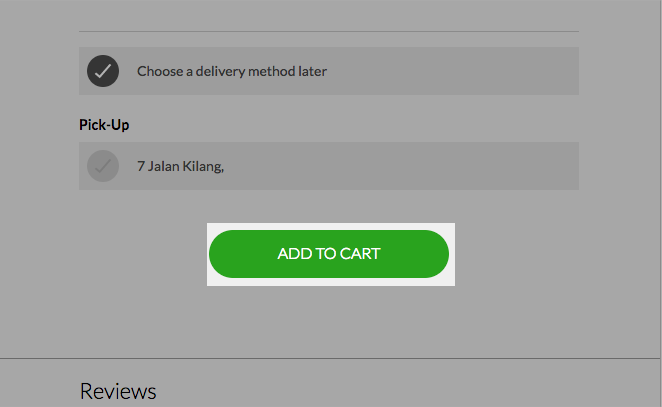
</div></div> Second Add to Cart button

<div class="item-detail-left-inner">
…
<div class="delivery-details"> ... </div>
<div align="center" class="item-cart-button-bottom">
<a href="javascript: itemDetail.addItemToCart();" class="add-cart-btn">
ADD TO CART
</a>
</div>
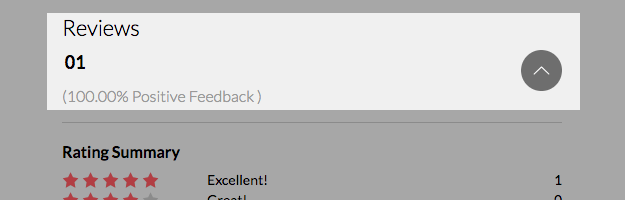
</div> Review Header

<div class="item-detail-left">
…
<div class="item-review-section" id="item-review-main-section" data-itemid="2293"
style="" data-image-root-path="/Areas/User/Assets/core/themes/theme-1/images/"
data-security-item-owned-by-user="false">
<div class="item-detail-left-inner">
<h3 class="review-title">Reviews</h3>
<div class="item-review-wrap">
<div class="item-review-l">
<div class="review-item-star stars"
data-item-review-grand-average="" style="display:inline-block">
<span style="width: 99px;"></span>
</div>
<span id="review-voted-number"
data-review-voted-number="" class="review--voted-number">
01</span>
<div class="review-voted-percent">
(
<span data-positve-feedbackid=""
id="positve-feedbackid">
100.00</span>
% Positive Feedback )
</div>
</div>
<div class="item-review-r">
<a data-toggle="collapse" href="#list-review"
id="toggle-rating"> </a>
</div>
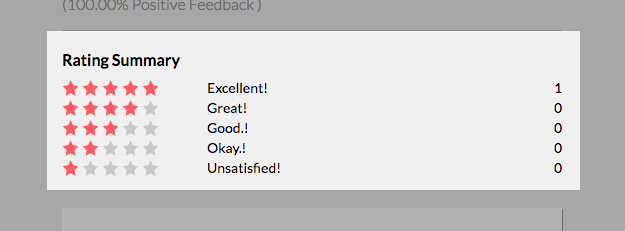
</div></div></div></div> Rating Summary

<div class="item-detail-left-inner">
…
<div class="rating-summary collapse in" id="list-review" style=”display block;”
aria-expanded=”true”>
<h6>Rating Summary</h6>
<table style="width:100%">
<tbody>
<tr class="text-black">
<td width="145px;">
<div data-summary-star="5">
<span class="stars"><span style="width:
99px;"></span></span>
</div>
</td>
<td>Excellent! </td>
<td>
<span data-summary-star-count="5">1</span>
</td>
</tr>
<tr class="text-black">
<td>
<div data-summary-star="4">
<span class="stars">
<span style="width:
79.2px;"></span>
</span>
</div>
</td>
<td>Great! </td>
<td>
<span data-summary-star-count="4">0</span>
</td>
</tr>
<tr class="text-black">
<td>
<div data-summary-star="3">
<span class="stars">
<span style="width:
59.4px;"></span>
</span>
</div>
</td>
<td>Good.! </td>
<td>
<span data-summary-star-count="3">0</span>
</td>
</tr>
<tr class="text-black">
<td>
<div data-summary-star="2">
<span class="stars">
<span style="width:
39.6px;"></span>
</span>
</div>
</td>
<td>Okay.! </td>
<td>
<span data-summary-star-count="2">0</span>
</td>
</tr>
<tr class="text-black">
<td>
<div data-summary-star="1">
<span class="stars">
<span style="width: 19.8px;"></span>
</span>
</div>
</td>
<td>Unsatisfied! </td>
<td>
<span data-summary-star-count="1">0</span>
</td>
</tr>
</tbody>
</table>
</div></div> Customer Review

<div class="item-detail-left-inner">
…
<div class="rating-summary collapse in" id="list-review" style=”display block;”
aria-expanded=”true”> … </div>
<div class="list-review">
<ul data-review-parent-item="">
<li data-review-item="1" style="display: list-item;">
<div class="review-box" data-review-box="">
<div class="user-avtar">
<img data-user-photo="" alt="images"
src="/userdata/www.arcadier.io/images/user/Hesson-5em
O0fJnqk.jpg">
</div>
<div class="review-detail">
<div class="review-head">
<h6 data-review-name="">Hesson Mak</h6>
<div class="item-rating text-right">
<div data-review-item-star="">
<span class="stars">
<span style="width: 99px;"></span></span>
</div>
</div>
<p data-review-date="">27/02/2017, 04:08pm</p>
</div>
<div class="review-body">
<span data-review-review-text="">
Really good stuff!</span>
<a href="#" data-toggle="modal"
data-target="#replyModal" data-reply-feedback-id="28"
data-reply-itemid="2293" data-reply-cart-id="1056"
class="review-reply" style="display: none;">
Reply</a>
</div>
</div>
</div>
<ul data-review-replies=""></ul>
</li>
</ul>
</div>
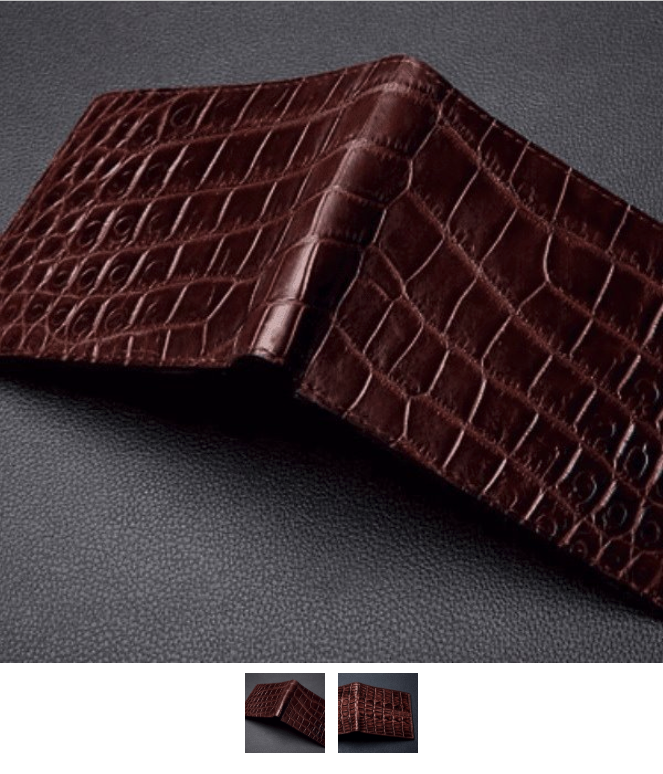
</div> Item Image

<div class="item-detail-right">
<div class="manege-affix affix-top" data-spy="affix" data-offset-top="79">
<div class="preview-image item-image">
<div class="loadarea">
<a href="#" class="preview-href-tag">
<img class="item-big-img"
src="/images/items/Item2278-636222947796505966-Iz386N.jpg">
</a>
</div>
</div>
<div class="thumbnail-images" data-base-image-url="/images/items/">
<ul>
<li class="active">
<a data-lightbox="Cloth1" data-title="Cloth1"
data-imgurl="/images/items/Item2278-636222947796505966-Iz38
6N.jpg"
href="/images/items/Item2278-636222947796505966-Iz386N.jpg"
>
<img
src="/images/items/Item2278-636222947796505966-Iz386
N.jpg" alt="thumbnail">
</a>
</li>
<li> … </li>
<!-- according to the number of image -->
</ul>
<div class="visible-xs mobi-slide-nav">
<a id="go-prev" class="slide-btn" href="javascript:void(0);">
<i class="icon icon-prev"></i>
</a>
<a id="go-next" class="slide-btn" href="javascript:void(0);">
<i class="icon icon-next"></i>
</a>
</div>
</div>
</div>
</div> 