Header
URL:
All consumer pages
List of Elements
Logo

<div class="pull-left">
<div class="logo">
<button id="menu-toggle" class="visible-xs-inline-block"><i class="icon
icon-menu"></i></button>
<a href="/"><img src="/images/logo-rentyourphone.arcadier.io.png"
alt="Logo"></a>
<input type="hidden" name="categoryAllOf" id="categoryAllOf" value="All of">
<div id="react_Lwar2NT0v0CKXLefhCeJkQ">
<div data-reactroot="" class="category-items" style="outline: none; cursor:
-webkit-grab; display: none; overflow-y: hidden;" tabindex="2"></div>
</div>
</div>
</div> Search Bar

<div class="pull-left">
<div class="logo"> … </div>
<div class="search-bar">
<form action="/user/search/searchbykeywords" method="post">
<input class="form-control" id="KeyWords" name="KeyWords"
placeholder="Search..." type="text" value="">
<input type="hidden" name="UserLatitude" value="">
<input type="hidden" name="UserLongitude" value="">
<input type="submit" class="btn-find" value="">
</form>
</div>
</div> Be a Seller

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="">
<a href="javascript:void(0);" class="hidden-xs register-modal"
id="register-modal-seller">BE A SELLER</a>
<a id="mobi-search" href="javascript:void(0);" class="visible-xs"><i
class="iconicon-search"></i></a>
</li>
</ul>
</div>
</div> Seller

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="dropdown">
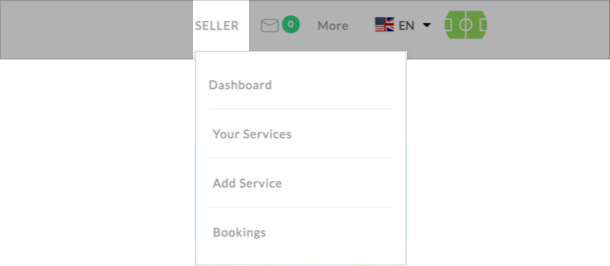
<a href="#" class="hidden-xs">SELLER</a>
<a id="mobi-search" href="#" class="visible-xs"><i class="icon
icon-search"></i></a>
<ul class="seller-nav dropdown-menu hidden-xs" style="overflow: hidden;outline: none;" tabindex="0">
<li><a href="/user/marketplace/dashboard">Dashboard</a></li>
<li><a href="/user/item/list">Your Services</a></li>
<li><a href="/user/item/upload">Add Service</a></li>
<li><a href="/user/manage/orders">Bookings</a></li>
</ul>
</li>
</ul>
</div>
</div> Inbox / Message

<div class="pull-right"> <div class="main-nav"> <ul class="navigation"> <li class="dropdown"> … </li> <li class="inbox-menu"> <a href="/user/chat/get-inbox"> <i class="icon inbox-icon"></i> <sub id="unreadMessagesCount">1</sub> </a> </li> </ul> </div> </div>
External Link

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class=""> … </li>
<li class="dropdown more-menu">
<a href="#" class="hidden-xs">
More
<span class="dd-pointer dd-pointer-down">
</span>
</a>
<ul class="seller-nav dropdown-menu" style="overflow: hidden;outline: none;"tabindex="0">
<li><a href="http://www.example.com">Exercise Guide</a></li>
<li><a href="http://www.example.com">Looking for sparing team?</a></li>
</ul>
</li>
</ul>
</div>
</div>
Language

<div class="pull-right"> <div class="main-nav"> <ul class="navigation"> <li class=""> … </li> <li class="dropdown more-menu"> … </li> <li class="language-menu"> <div id="SelectLanguage" class="dd-container" style="width: auto;"> <div class="dd-select" style="width: auto; background: rgb(238, 238,238);"> <input class="dd-selected-value" type="hidden" value="en"> <a class="dd-selected"> <img class="dd-selected-image"src="/assets/img/country_flags/en.svg"><label class="dd-selected-text" style="line-height: 40px;">EN</label></a> <span class="dd-pointer dd-pointer-down"></span> </div> <ul class="dd-options dd-click-off-close" style="width: auto; overflow: hidden; outline: none;" tabindex="3"> <li><a class="dd-option dd-option-selected"> <input class="dd-option-value" type="hidden" value="en"> <img class="dd-option-image"src="/assets/img/country_flags/en.svg"><label class="dd-option-text"> EN </label></a></li> </ul> </div> </li> </ul> </div> </div>
Register / Sign in

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class=""> … </li>
<li class="dropdown more-menu"> … </li>
<li class="language-menu"> … </li>
<li class="register-link">
<a class="hidden-xs register-modal" href="javascript:void(0);"
id="register-modal-consumer">
REGISTER / SIGN IN</a>
<a class="visible-xs" id="mobi-menu" href="javascript:void(0);">
<i class="icon icon-user"></i></a>
</li>
</ul>
</div>
(main-nav)
</div>
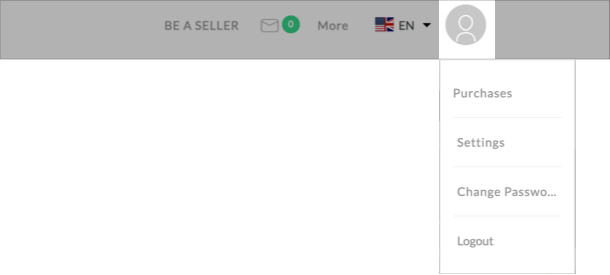
( pull-right) User Profile

<div class="pull-right">
<div class="main-nav">
<ul class="navigation">
<li class="dropdown"> … </li>
<li class="dropdown more-menu"> … </li>
<li class="language-menu"> … </li>
<li class="user-login dropdown">
<a class="hidden-xs" href="javascript:void(0);">
<img src="/images/user/admin-lreituj8ly.jpg" alt=""
style="margin-bottom: 0.25em; vertical-align: middle;">
<span>Admin</span>
</a>
<a class="visible-xs" href="javascript:void(0);" id="mobi-menu"><iclass="icon icon-user"></i></a>
<ul class="login-nav dropdown-menu">
<li><a href="/user/order/orderhistory">Purchases</a></li>
<li><a href="/user/marketplace/seller-settings">Settings</a></li>
<form action="/account/logoff" method="post">
<input name="__RequestVerificationToken" type="hidden" value="User Token Here">
<li><a href="#" onclick="$(this).closest('form').submit()">Logout</a></li>
</form>
</ul>
</li>
</ul>
</div>
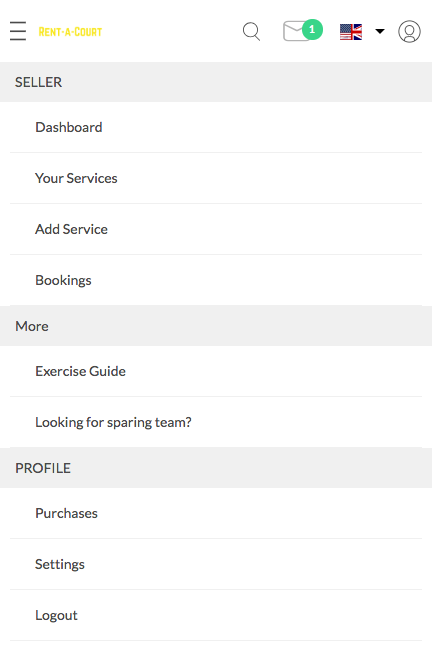
</div> Mobile Version

<div id="mobile-menu" style="overflow: hidden; outline: none; cursor: -webkit-grab;"
tabindex="1">
<ul>
<li>
<a href="#">SELLER</a>
<ul>
<li><a href="/user/marketplace/be-seller"
id="register-modal-seller-mobile">BE A SELLER</a></li>
</ul>
</li>
<li>
<a href="#">More</a>
<ul>
<li><a href="http://www.apple.com/sg">Exercise
Guide</a>
</li>
<li><a href="http://www.samsung.com/sg/">Looking for sparing
team? </a>
</li>
</ul>
</li>
<li>
<a href="#">PROFILE</a>
<ul>
<li><a href="javascript:void(0);"
id="register-modal-consumer-mobile">REGISTER / SIGN IN</a></li>
</ul>
</li>
</ul>
</div>
<div id="ascrail2000" class="nicescroll-rails nicescroll-rails-vr" style="width: 8px; z-index: 1000;
cursor: default; position: absolute; top: 1px; left: 241px; height: 135px; display: none;">
<div class="nicescroll-cursors" style="position: relative; top: 0px; float: right; width: 6px;
height: 0px; background-color: rgb(66, 66, 66); border: 1px solid rgb(255, 255, 255);
background-clip: padding-box; border-radius: 5px;"></div>
</div>
<div id="ascrail2000-hr" class="nicescroll-rails nicescroll-rails-hr" style="height: 8px; z-index:
1000; top: 128px; left: 1px; position: absolute; cursor: default; display: none;">
<div class="nicescroll-cursors" style="position: absolute; top: 0px; height: 6px; width:
0px; background-color: rgb(66, 66, 66); border: 1px solid rgb(255, 255, 255); background-clip:
padding-box; border-radius: 5px;"></div>
</div>
<div id="ascrail2004" class="nicescroll-rails nicescroll-rails-vr" style="width: 8px; z-index: 2000;
cursor: default; position: absolute; top: 0px; left: 72px; height: 42px; display: none;">
<div class="nicescroll-cursors" style="position: relative; top: 0px; float: right; width: 6px;
height: 0px; background-color: rgb(66, 66, 66); border: 1px solid rgb(255, 255, 255);
background-clip: padding-box; border-radius: 5px;"></div>
</div>
<div id="ascrail2004-hr" class="nicescroll-rails nicescroll-rails-hr" style="height: 8px; z-index:
2000; top: 34px; left: 0px; position: absolute; cursor: default; display: none;">
<div class="nicescroll-cursors" style="position: absolute; top: 0px; height: 6px; width:
0px; background-color: rgb(66, 66, 66); border: 1px solid rgb(255, 255, 255); background-clip:
padding-box; border-radius: 5px;"></div>
</div> 