Purchase History
URL:
/user/order/orderhistory
List of Elements
Title

<div id="react_8ubhWcG6m0CbNjWatQ1tQ"> <div data-reactroot=""> <div class="purchase-hist-titlesec"> <div class="container"> <div class="purchasehist-titlearea"> <h3>PURCHASE HISTORY</h3> </div> </div> </div> </div> </div>
Search Bar

<div class="purchase-hist-titlesec"> <div class="container"> <div class="purchasehist-titlearea"> … <div class="purchase-hist-filter"> <div method="get"> <ul> <li> <div class="search-group"> <input type="text" class="form-control search-item" placeholder="Search by invoice id" name="search-item"> <input type="button" value="" id="go-search" class="btn-search"> </div> </li> </ul> </div> </div> </div> </div> </div>
Upcoming & Ongoing/past tab

<div class="purchase-hist-titlesec">
<div class="container">
<div class="purchasehist-titlearea">
…
<div class="purchase-hist-filter"> .. </div>
<div class="purchasehist-title-tab">
<ul>
<li class="active">
<a href="#purchasehist_tab_upcoming" data-toggle="tab" aria-expanded="true">
Upcoming
</a>
</li>
<li class="">
<a href="#purchasehist_tab_ongoing" data-toggle="tab" aria-expanded="false">
Ongoing/past
</a>
</li>
</ul>
</div>
</div>
</div>
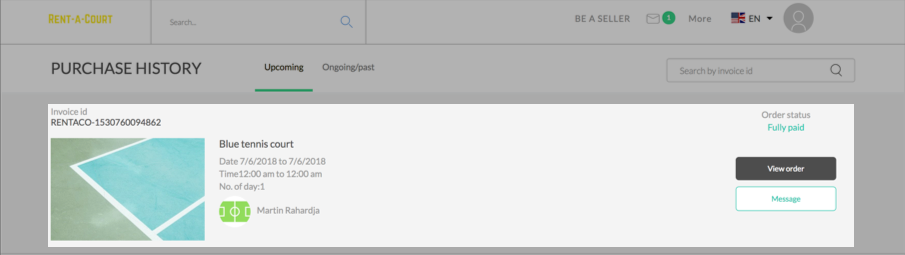
</div> Upcoming Purchase History

<div class="purchase-hist-outter"> <div class="tab-content"> <div class="purchase-hist-list tab-pane fade active in" id="purchasehist_tab_upcoming" data-infinite-scroll-list="true"> <div class="purchase-hist-tbl-row"> <div class="container"> <div class="purchase-hist-tbl-inner"> <div class="purhist-invoice-col"> <div class="purhist-invoice-sec"> <h5>Invoice id</h5> <span>RENTACO-1533286343374</span> </div> </div> <div class="purhist-img-col"> <img src="/images/items/item-40025-636662794529613777-jBfr SQ.jpg"> </div> <div class="purhist-desc-col"> <h5>Blue tennis court</h5> <div class="purchase-price"></div> <div> <!-- react-text: 144 -->Date<!-- /react-text --><!-- react-text: 145 --> <!-- /react-text --><!-- react-text: 146 -->8/15/2018 to 8/17/2018<!-- /react-text --><!-- react-text: 147 --> <!-- /react-text - --> </div> <div class="booking-hide-on-wholeday"> <!-- react-text: 149 -->Time<!-- /react-text --><!-- react-text: 150 -->12:00 am to 12:00 am<!-- /react-text --><!-- react-text: 151 --> <!-- /react-text --> </div> <div> <!-- react-text: 153 -->No. of<!-- /react-text --><!-- react-text: 154 --> <!-- /react-text --><!-- react-text: 155 -->day<!-- /react-text --><!-- react-text: 156 -->:<!-- /react-text --><!-- react-text: 157 -->3<!-- /react-text --><!-- react-text: 158 --> <!-- /react-text - --> </div> <div class="purchase-seller-info"> <a> <img src="/images/user/admin-lreituj8ly.jpg" alt="" style="margin-bottom: 0.25em; vertical-align: middle;" ><!-- react-text: 162 -->Martin Rahardja<!-- /react-text --> </a> </div> </div> <div class="purhist-status-col"> <h5>Order status</h5> <h6 class="pur-status-completed">Fully paid</h6> <div class="purhist-status-btnsec"> <!-- react-text: 167 --> <!-- /react-text - --> <a href="#" class="purhist-btn-vieworder"> View order</a> <!-- react-text: 169 --> <!-- /react-text --> </div> <div class="purhist-status-btnsec"> <!-- react-text: 171 --> <!-- /react-text - --> <a href="#" class="purhist-btn-message"> Message</a> <!-- react-text: 173 --> <!-- /react-text - --> </div> </div> </div> </div> </div> <div class="purchase-hist-tbl-row"> … </div> <!-- according to number of upccoming ph --> </div> </div> </div> </div>
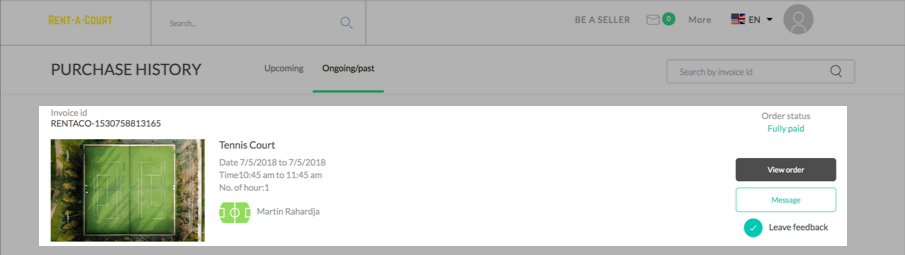
Ongoing/Past Purchase History

<div class="purchase-hist-list tab-pane fade" data-infinite-scroll-list="true" id="purchasehist_tab_ongoing"> <div class="purchase-hist-tbl-row"> <div class="container"> <div class="purchase-hist-tbl-inner"> <div class="purhist-invoice-col"> <div class="purhist-invoice-sec"> <h5>Invoice id</h5> <span>RENTACO-1530857709750</span> </div> </div> <div class="purhist-img-col"> <!-- react-text: 33 --> <!-- /react-text --><img src="/images/items/item-40025-636661856125002485-GYfPY3.jpg"> </div> <div class="purhist-desc-col"> <h5>Outdoor basketball </h5> <div class="purchase-price"></div> <div> <!-- react-text: 39 -->Date<!-- /react-text --><!-- react-text: 40 --> <!-- /react-text --><!-- react-text: 41 -->7/6/2018 to 7/6/2018<!-- /react-text --><!-- react-text: 42 --> <!-- /react-text - --> </div> <div class="booking-hide-on-wholeday"> <!-- react-text: 44 -->Time<!-- /react-text --><!-- react-text: 45 -->12:45 am to 02:45 am<!-- /react-text --><!-- react-text: 46 --> <!-- /react-text --> </div> <div> <!-- react-text: 48 -->No. of<!-- /react-text --><!-- react-text: 49 --> <!-- /react-text --><!-- react-text: 50 -->hour<!-- /react-text --><!-- react-text: 51 -->:<!-- /react-text --><!-- react-text: 52 -->2<!-- /react-text --><!-- react-text: 53 --> <!-- /react-text --> </div> <div class="purchase-seller-info"> <a> <img src="/images/user/admin-lreituj8ly.jpg" alt="" style="margin-bottom: 0.25em; vertical-align: middle;"> <!-- react-text: 57 -->Martin Rahardja<!-- /react-text - --> </a> </div> </div> <div class="purhist-status-col"> <h5>Order status</h5> <h6 class="pur-status-completed">Fully paid</h6> <div class="purhist-status-btnsec"> <div class="purhist-status-btnsec"> <a href="#" class="purhist-btn-vieworder"> View order</a> </div> <div class="purhist-status-btnsec"> <!-- react-text: 65 --> <!-- /react-text - --> <a href="#" class="purhist-btn-message"> Message</a> <!-- react-text: 67 --> <!-- /react-text --> </div> </div> <div class="feedback-button-container"> <div class="purhist-status-btnsec leave-feedback-container"> <a href="javascript:void(0);" data-item-id="200220" data-cart-id="29712" class="leave-feedback-txt"> <img src="/Assets/img/view_review_old.svg"> <!-- react-text: 72 -->Leave feedback<!-- /react-text --> </a> </div> <div class="purhist-status-btnsec hide left-feedback-container"> <a href="javascript:void(0);" class="leave-feedback-txt"> <img src="/Assets/img/checkbox_selected.svg" class="left-msg-icon"> <!-- react-text: 76 -->Leave feedback<!-- /react-text --> </a> </div> </div> </div> <div class="purchase-hist-tbl-row"> … </div> <!-- according to number of PH --> </div> </div>
