Storefront
URL:
user/merchantaccount?merchantid=00000
List of Elements
Seller Photo and Info

<div class="storefron-top-left">
<div class="store-merchant-profile-img">
<img src="/userdata/thestraitscollective.arcadier.io
/images/user/johnlyman20170224082929.jpg" alt="" style="margin-bottom:
0.25em; vertical-align: middle;">
</div>
<div class="store-merchant-info">
<h4>John</h4>
<div class="store-rating" id="MerchantAverageRating">
<span class="stars" style="float:left;" data-is-rendered="true">
<span style="width: 99px;"></span>
</span>
<span class="item-voted-percent">
(Avg Rating:5.0)</span>
</div>
<p>Seller Description</p>
</div>
</div> Seller store info

<div class="storefron-top-right">
<div class="store-location-box pull-right">
<p>
<img
src="/Areas/User/Assets/MerchantAccount/images/location-icon.svg"
alt="location-icon.svg" style="margin-bottom: 0.25em; vertical-align: middle;">
<span>Singapore</span>
</p>
<p>5 Successful Orders</p>
<p>
<span id="numOfVisitCount">2</span>
Visitors
</p>
<p>Member Since 02/2017</p>
</div>
</div> Items tab

<div class="storefront-top-action">
<div class="pull-left">
<ul class="item-link">
<li class="active">
<a data-toggle="tab" href="#item-for-sell">
ITEMS FOR SALE
<span id="itemCountBaseOnSearch">
(
<span>8</span>
)
</span>
</a>
</li>
<li>
<a data-toggle="tab" href="#item-reviews">
ITEM REVIEWS
<span id="reviewCount">
(
<span>1</span>
)
</span>
</a>
</li>
</ul>
</div></div> Sort & Search Bar

<div class="storefront-top-action">
<div class="pull-left"> … </div>
<div class="pull-right">
<div class="item-filter">
<form method="get">
<ul>
<li>
<label>Sort by :</label>
<select name="sortby" id="sortby">
<option value="Lowest Price">
Lowest Price
</option>
<option value="Highest Price">
Highest Price
</option>
</select>
</li>
<li>
<div class="search-group">
<input type="text" class="form-control"
placeholder="Search store"
name="search-item" id="search-item">
<input type="button" value=""
id="go-search" class="btn-search">
</div>
</li>
</ul>
</form>
</div>
</div>
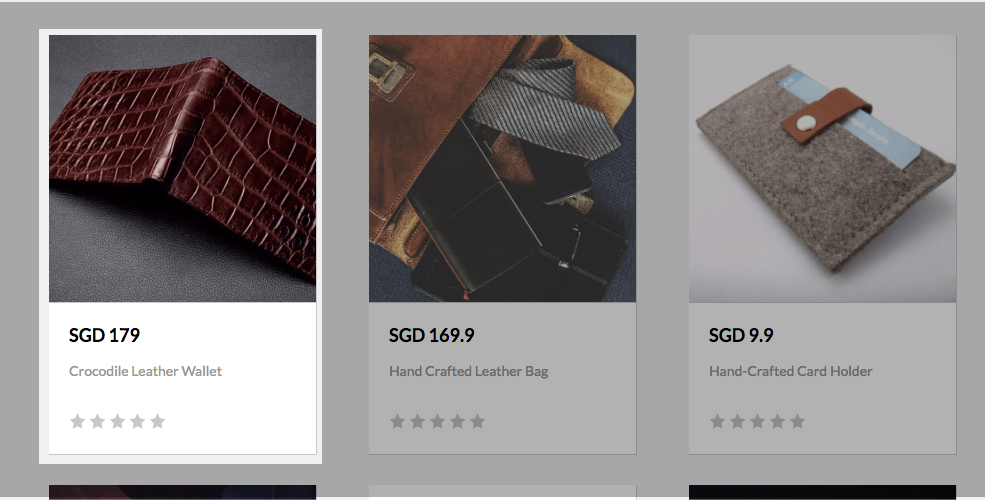
</div> Listed Items

<div class="item-list-section storefront-items">
<div class="container">
<div class="tab-content">
<div id="item-for-sell" class="tab-pane fade in active">
<div class="row" id="items-list">
<div class="item-box col-md-3 col-sm-4 col-xs-6">
<div class="item-box-inner">
<div class="item-box-top">
<a
href="/User/Item/Detail/Crocodile-Leather-Wallet/17
968">
<img
src="/images/items/Item2278-63643914300
5255760-nruzGh.jpg">
</a>
</div>
<div class="item-box-bottom">
<div class="item-price">
<a
href="/User/Item/Detail/Crocodile-Leather-Wallet/17
968">
SGD 179</a>
</div>
<div class="item-name ellipsis">
<div>
<a
href="/User/Item/Detail/Crocodile-Leather-Wallet/17
968">
Crocodile Leather Wallet</a>
</div>
</div>
<div class="review-item-star">
<span class="stars"
data-is-rendered="true">
<span style="width: 0px;"></span>
</span>
</div>
</div>
</div>
</div>
<div class="item-box col-md-3 col-sm-4 col-xs-6"> ... </div>
<!-- according to number of item -->
</div>
</div>
</div>
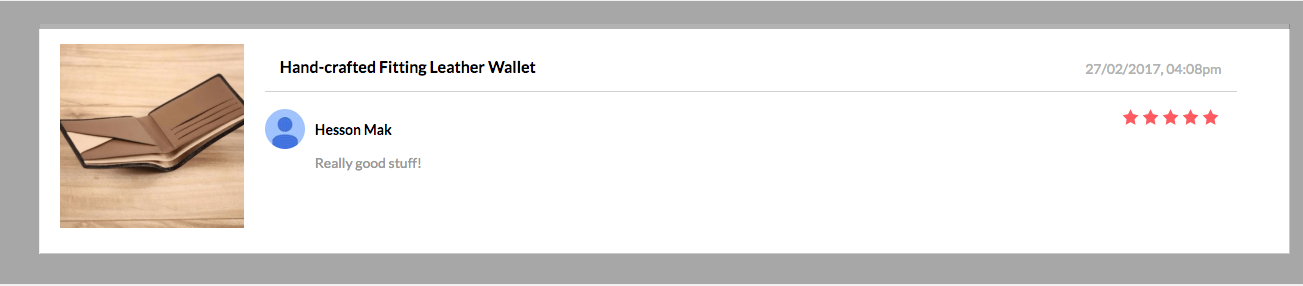
</div></div> Review

<div id="item-reviews" class="tab-pane fade storefront-review">
<div id="item-reviewed">
<div class="container" id="review-list">
<div class="cart-item-row" data-key="item" data-id="1">
<div class="cart-item-box-left">
<div class="cart-item-img">
<img
src="/images/items/Item2278-636222947796505966-Iz386N.jpg">
</div>
</div>
<div class="cart-item-box-desc">
<div>
<div class="col-md-7">
<h3>
<a
href="/User/Item/Detail/Hand-crafted-Fitting-Leathe
r-Wallet/2293">Hand-crafted Fitting Leather
Wallet</a>
</h3>
</div>
<div class="col-md-5">
<div class="storefront-date">
27/02/2017, 04:08pm
</div>
</div>
</div>
</div>
<div class="storefront-desc">
<div class="cart-top-sec-left">
<img
src="/userdata/www.arcadier.io/images/user/Hesson-5emO0fJnqk
.jpg" style="margin-bottom: 0.25em; vertical-align: middle;"
width="40">
<span class="cart-publish-merchant">
Hesson Mak</span>
</div>
<div class="cart-top-sec-left">
<div class="store-rating">
<span class="stars" data-is-rendered="true">
<span style="width: 99px;"></span>
</span>
</div>
</div>
</div>
<div class="cart-item-desc">
Really good stuff!
</div>
</div>
</div></div></div> 