Home page Body
URL:
All consumer pages
List of Elements
Category Title

<div class="section section-category"> <div class="container"> <div class="row"> <div class="sec-cat-headtext">Our Services</div> <div class="sec-cat-subtext">What kind of services are you searching for?</div> </div> </div> </div>
Category Content

<div class="section section-category"> <div class="container"> <div class="row"> <div class="sec-cat-headtext"> … </div> <div class="sec-cat-subtext"> … </div> <div class="section-content"> <div class="row"> <div class="col-md-3 col-sm-3 col-xs-6"> <div class="cat-preview"> <a href= "/user/search/SearchByKeywords?CategoryId=518 20 &category=Football Pitch"> <img src="/images/categories/categoryimage.jpg"> </a> </div> <div class="cate-name"> <a href="/user/search/SearchByKeywords?CategoryId =51820&category=Football Pitch"> Football Pitch </a> </div> </div> </div> </div> </div> <div class="col-md-3 col-sm-3 col-xs-6"> … </div> <div class="col-md-3 col-sm-3 col-xs-6"> … </div> <div class="col-md-3 col-sm-3 col-xs-6"> … </div>
View All Button

<div class="section section-category"> <div class="container"> <div class="row"> … <div class="section-content"> … <div class="row" id="showmoreCat" style="display: none ;"> (change to block when view all categories is click ) </div> </div> <div class="section-title toggle-icon"> <a id="toogle-cat" href="javascript:void(0);"> <span id="browse-all-cat"> View all Categories <!-- Change to “Hide Categories” when click --> </span> </a> </div> </div> </div> </div>
Listing Title

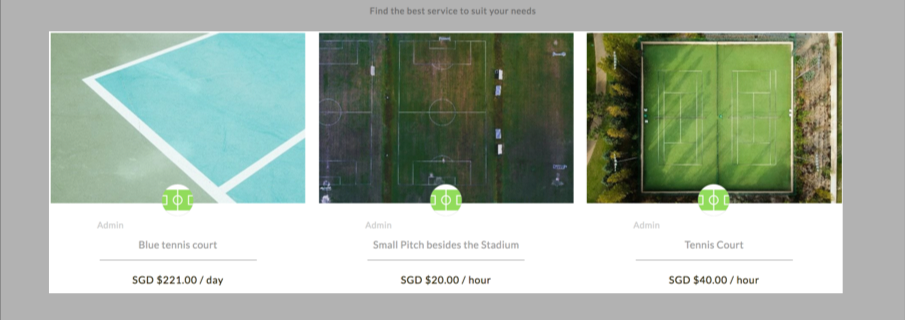
<div class="section section-shop"> <div class="container"> <div class="row"> <div class="sec-cat-headtext">Our latest listings</div> <div class="sec-cat-subtext"> Find the best service to suit your needs</div> </div> </div> </div>
Service Listed

<div class="section section-shop"> <div class="container"> <div class="row"> <div class="sec-cat-headtext"> … </div> <div class="sec-cat-subtext"> … </div> <div class="parent-item"> <div class="shop-box col-md-4"> <a href="/User/Item/Detail/Blue-tennis-court/200419"> <div class="box-inner"> <div class="border-preview"></div> <div class="shopimg-preview"> <img src="/images/items/item-40025-6366627945 29613777-jBfrSQ.jpg"> </div> <div class="item-description"> <div class="fix-table"> <div class="fix-tablecell"> <p>Blue tennis court</p> <p class="view-item"> VIEW ITEM </p> </div> <div class="item-price"> <span>SGD $221.00</span> <!-- react-text: 132 --> / day <!-- /react-text - --> </div> <img src="/images/user/admin-lreituj8ly.jpg" class="img-item-owner"> <div class="sec-cat-name"> Admin </div> </div> </div> </a> </div> </div> </div> <div> </div> <div class="shop-box col-md-4">... </div> <div class="shop-box col-md-4">... </div> <div class="shop-box col-md-4">... </div>
View All Services Button

<div class="section section-shop"> <div class="container"> <div class="row"> … <div class="parent-item"> … </div> <div class="section-title toggle-icon-item"> <a href="/user/search/searchbykeywords"> <span id="browse-all-item"> View All Services</span> </a> </div> </div> </div> </div>
Proposition Panel

<div class="section section-item">
<div class="container" id="panel-0d706f0c-7e3f-e811-80d1-000d3aa28ae2">
<div class="group-list">
<div class="group-list">
<div id="panel-794cb918-6f7f-e811-80d2-000d3aa3ca53"
class="item-list-container">
<div class="content">
<div class="square-img" style="cursor: pointer;">
<img src="/mages//cover-image-40022-dzsirtvof4.png" alt="">
</div>
<div class="content-title">
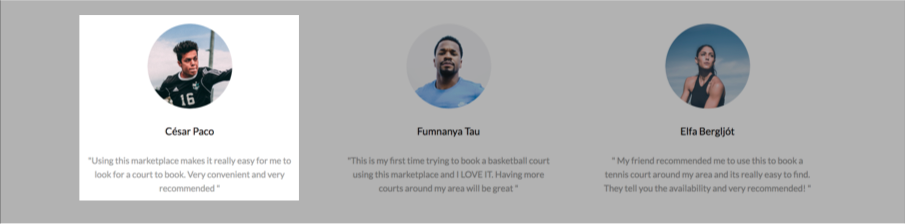
César Paco
</div>
<div class="content-desc">
<!-- react-text: 73 -->
<!-- /react-text - -->
<!-- react-text: 74 - -->
"Using this marketplace makes it really easy for me
to look for a court to book. Very convenient and very
recommended "
<!-- /react-text - -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="panel-794cb918-6f7f-e811-80d2-000d3aa3ca53"
class="item-list-container"> … </div>
<div id="panel-794cb918-6f7f-e811-80d2-000d3aa3ca53"
class="item-list-container"> … </div> Call-to-Action Panel

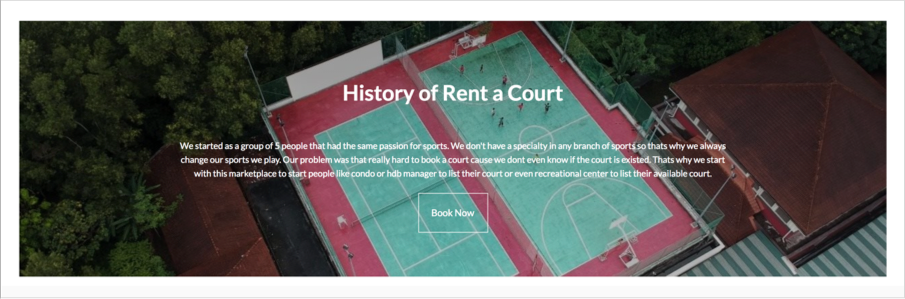
<div> <div id="panel-c5655280-6053-e811-80cf-000d3aa2bed8" class="section section-banner" style="background-image: linear-gradient(rgba(0, 0, 0, 0.298), rgba(0, 0, 0, 0.2)), url("/images//cover-image-40022-tfdamphj31.jpg");"> <div class="container"> <div class="section-banner-content"> <div class="title-text"> History of Rent a Court </div> <div class="desc-text"> We started as a group of 5 people that had the same passion for sports. We don't have a specialty in any branch of sports so thats why we always change our sports we play. Our problem was that really hard to book a court cause we dont even know if the court is existed. Thats why we start with this marketplace to start people like condo or hdb manager to list their court or even recreational center to list their available court. </div> <div class="button-text"> <a href=" http://rentyourphone.arcadier.io "> Book Now </a> </div> </div> </div> </div> </div>
