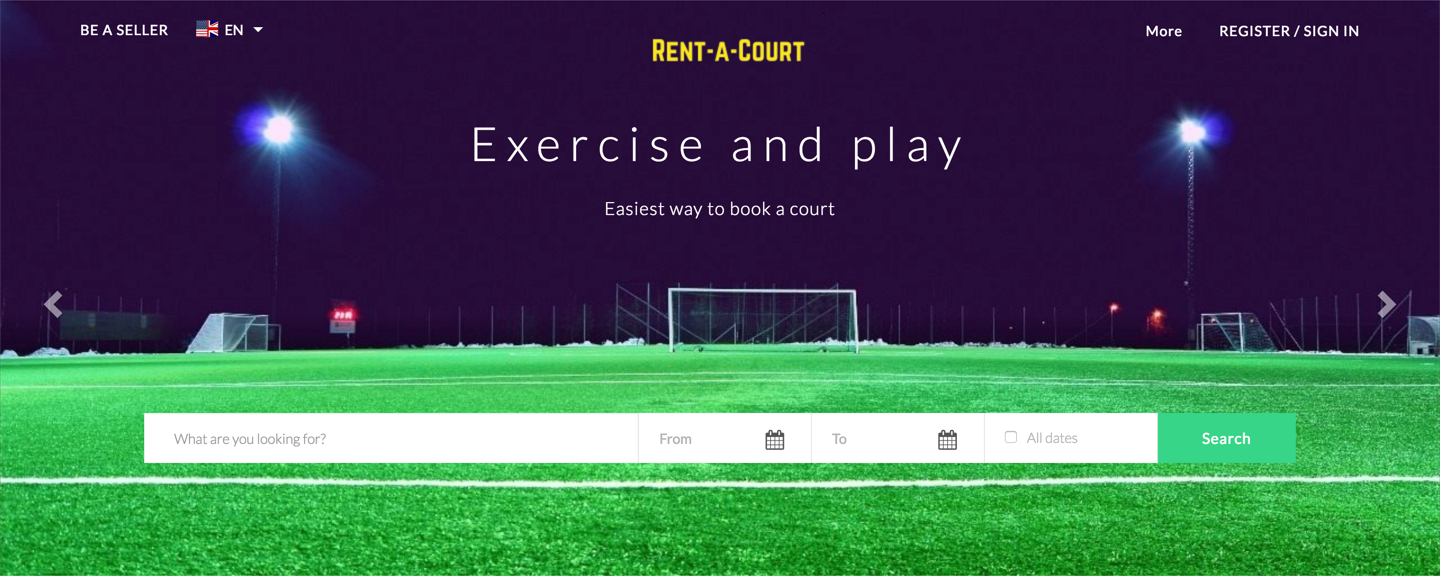
Header in Home page
URL:
All consumer pages
List of Elements
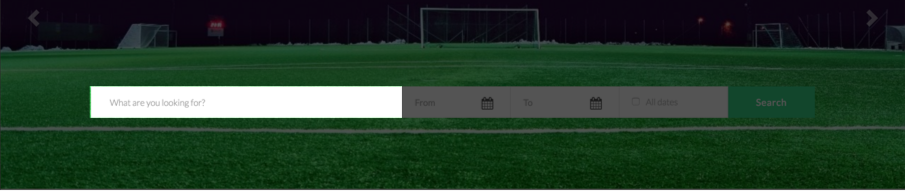
Hero Image

<div id="HomeCarousel" class="carousel slide" data-ride="carousel"> <div class="carousel-inner" role="listbox"> <div id="panel-d1093746-6d7e-e811-80d2-000d3aa3ca53" class="item active"> <img src="/images//cover-image-40022-o9atl8f4xg.jpg" alt=""> </div> </div> </div>
Marketplace Title and Slogan

<div id="HomeCarousel" class="carousel slide" data-ride="carousel"> <div class="carousel-inner" role="listbox"> <div id="panel-d1093746-6d7e-e811-80d2-000d3aa3ca53" class="item active"> <img src="/images//cover-image-40022-o9atl8f4xg.jpg" alt=""> <div class="banner-inner"> <div class="container"> <div class="row"> <div class="banner-quote"> <h1>Exercise and play</h1> <p>Easiest way to book a court</p> </div> </div> </div> </div> </div> </div> </div>
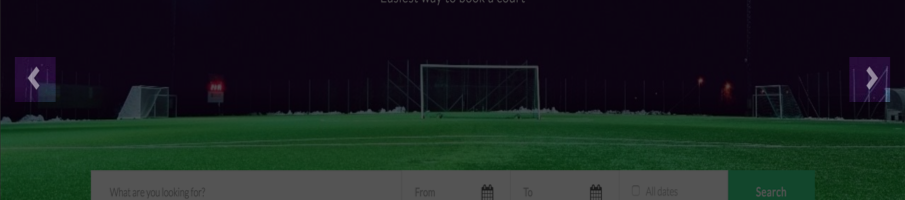
Hero Slider arrow

<div id="HomeCarousel" class="carousel slide" data-ride="carousel"> <div class="carousel-inner" role="listbox"> … </div> <a class="carousel-control" href="#HomeCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span></a> <a class="right carousel-control" href="#HomeCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span></a> </div>
Search Bar

Search Input

<div class="home-serach"> <div class="search-controls"> <input type="text" class="form-control" id="KeyWords" data-searchname="spacetime-search" name="KeyWords" placeholder="What are you looking for?" value=""> </div> </div>
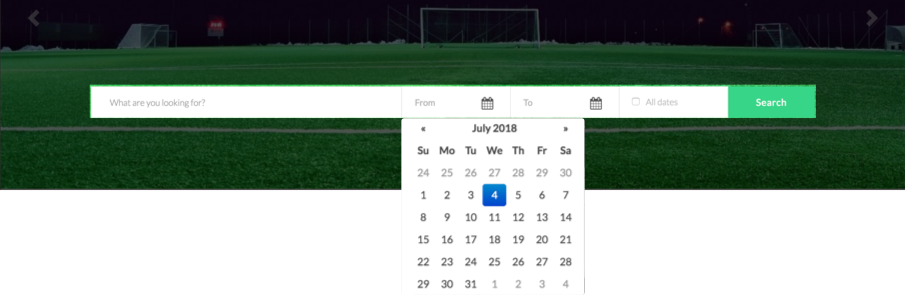
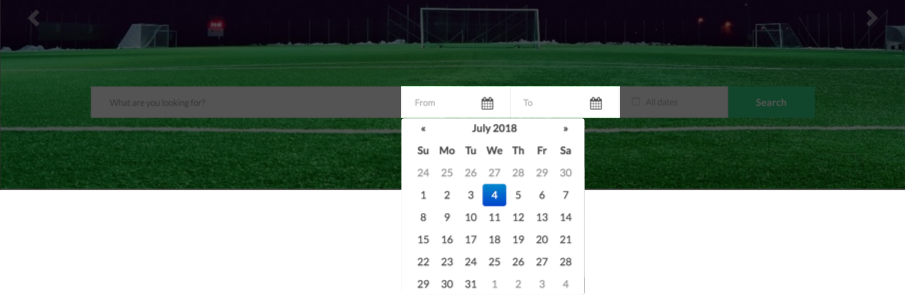
Date Picker

<div class="home-serach"> <div class="search-controls"> <input type="text" class="form-control" id="KeyWords"... > <div class="input-daterange" id="datepicker"> <div class="lala"> <input type="text" name="SearchDateFrom" class="input-small" value="From"> <label class="input-group-addon btn" for="SearchDateFrom"> <span class="fa fa-calendar"></span> </label> </div> <div class="lala"> <input type="text" name="SearchDateTo" class="input-small" value="To"> <label class="input-group-addon btn" for="SearchDateTo"> <span class="fa fa-calendar"></span> </label> </div> </div> </div> </div>
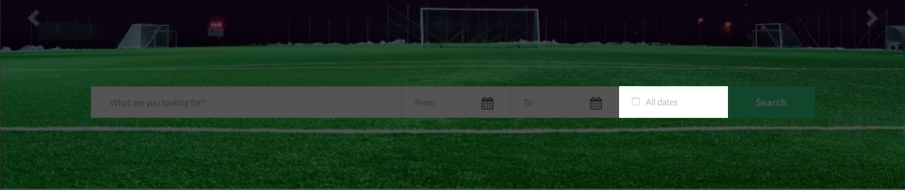
Select all dates

<div class="home-serach"> <div class="search-controls"> <input type="text" class="form-control" id="KeyWords"... > <div class="input-daterange" id="datepicker"> … </div> <div class="lala select-date"> <input type="checkbox" value="on"> <label>All dates</label> </div> </div> </div>
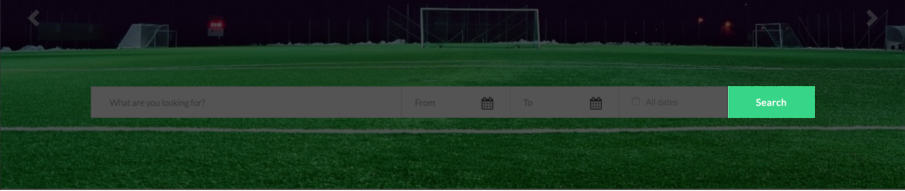
Search Button

<div class="home-serach">
<div class="search-controls">
<input type="text" class="form-control" id="KeyWords"... >
<div class="input-daterange" id="datepicker"> … </div>
<div class="lala select-date"> … </div>
<input type="button" class="home-search btn-find" value="Search">
</div>
</div> 