Search Results
URL:
/user/search/searchbykeywords
List of Elements
Burger menu All Categories

<div class="category-menu affix-top" data-spy="affix" data-offset-top="79">
<div class="category-navbar">
<ul>
<li>
<button id="toggle-categorynav" class="btn categorynav">
<i class="icon icon-menu"></i>
</button>
</li>
<li>ALL CATEGORIES</li>
</ul>
</div>
</div> Breadcrumbs

<div class="category-menu affix-top" data-spy="affix" data-offset-top="79"></div> <div class="category-navbar"> … </div> <div class="breadcrumb">Clothes</div>
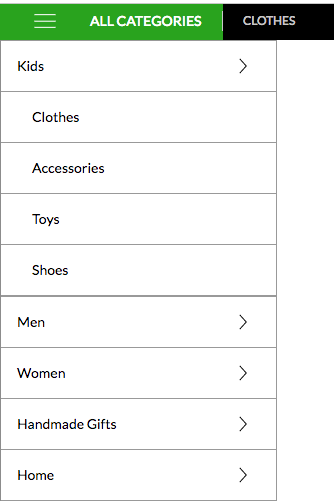
Dropdown category

<div class="category-menu affix-top" data-spy="affix" data-offset-top="79">
…
<div class="breadcrumb"> … </div>
<div class="category-items" style="outline: none; cursor: -webkit-grab; display: none;
overflow-y: hidden;" tabindex="2">
<ul>
<li class="hasSub">
<!-- Categories -->
<a href="javascript:void(0)" id="categoryid_5941" data-isparent="1" data-categoryparentid="5941" data-categoryid="5941" data-category="Kids">
Kids</a>
<ul class="submenu" data-categoryparentid="5941">
<li>
<a href="/User/Search?categoryid=5942&category=Cloth es" id="categoryid_5942" data-isparent="0" data-categoryparentid="5941" data-categoryid="5942" data-category="Clothes">Clothes</a>
</li>
<li> … </li>
<!-- subcategories - -->
</ul>
</li>
<li class="hasSub"> … </li>
<!-- Categories -->
</ul></div>
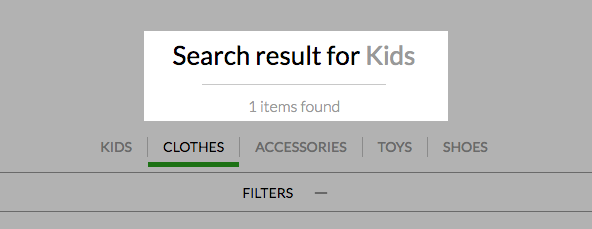
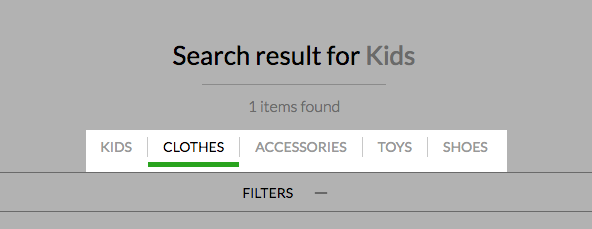
</div> Search Result Title

<div class="search-top-area" style="text-align: center;">
<div class="container">
<div class="search-result-text">
<!-- react-text: 79 -->Search result for<!-- /react-text - -->
<!-- react-text: 80 --> <!-- /react-text - -->
<span>Kids</span>
</div>
<div class="item-found-text">1 items found</div>
</div>
</div> Sub-categories tab

<div style="text-align: center;">
<div class="container">
<ul class="category-middle-menu">
<li>
<a href="/User/Search?categoryid=5941&category=Kids">
Kids</a>
</li>
<li class="active">
<a href="/User/Search?categoryid=5942&category=Clothes">
Clothes</a>
</li>
<li>
<a href="/User/Search?categoryid=5943&category=Accessories">
Accessories</a>
</li>
<li>
<a href="/User/Search?categoryid=5944&category=Toys">
Toys</a>
</li>
<li>
<a href="/User/Search?categoryid=27209&category=Shoes">
Shoes</a>
</li>
</ul>
</div>
</div> Filter tab

<div class="wrapper-section">
<div class="search-filter-section">
<a id="toogle-filter" href="javascript:void(0);">
<span>FILTERS</span>
<!-- react-text: 96 --> <!-- /react-text - -->
<i class="icon icon-toggle up"></i>
</a>
</div></div> Filter Tag Chosen

<div class="wrapper-section">
<div class="search-filter-section"> … </div>
<div class="filter-content-section" style="display: block;">
<div class="container">
<div class="filter-applied-value">
<div class="filter-preview" style="display: block;">
<div class="filter-values filter-values-price">
<!-- react-text: 103 -->SGD<!-- /react-text - -->
<span class="filterStart">0.00</span>
<!-- react-text: 105 --> -
<!-- /react-text - -->
<!-- react-text: 106 -->SGD<!-- /react-text - -->
<span class="filterEnd">232.00</span>
<!-- react-text: 108 --> <!-- /react-text - -->
<a href="javascript:void(0);">
<i class="icon icon-close"></i>
</a>
</div>
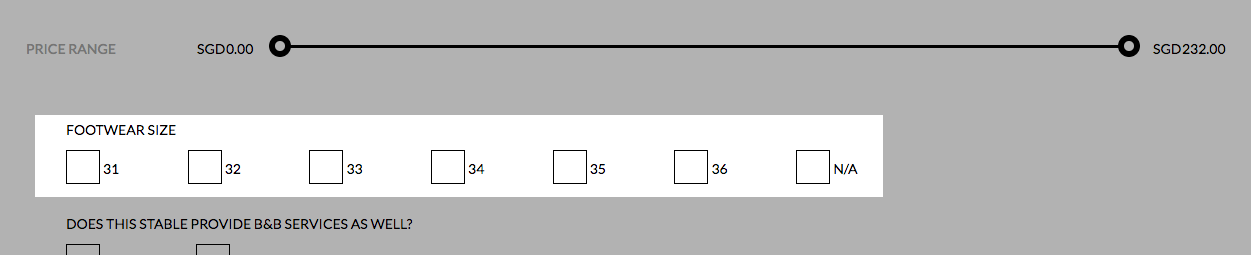
</div></div></div></div></div> Price Slider

<div class="filter-applied-value">
<div class="filter-preview" style="display: block;"> … </div>
<div class="filter-row">
<span class="small-title">PRICE RANGE</span>
<span class="filter-price-label">SGD</span>
<span class="start-range" id="start">0.00</span>
<!-- react-text: 115 --> <!-- /react-text - -->
<span class="range-slider">
<div class="slider slider-horizontal" style="width: 100px;">
<div class="slider-track">
<div class="slider-selection" style="left: 0%; width:
100%;"></div>
<div class="slider-handle round" style="left: 0%;"></div>
<div class="slider-handle round" style="left: 100%;"></div>
</div>
<div class="tooltip top" style="top: -14px; left: 0px;">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">1.00 : 232.00</div>
</div>
<input type="text" class="item-range" data-slider-min="1" data-slider-max="232" data-slider-step="1" data-slider-value="[1,232]" data-slider-orientation="horizontal" data-slider-tooltip="show" style="">
</div>
</span>
<!-- react-text: 118 --> <!-- /react-text - -->
<span class="filter-price-label">SGD</span>
<span class="end-range" id="end">232.00</span>
</div></div> Custom Field Filter

<div class="filter-applied-value">
<div class="filter-preview" style="display: block;"> … </div>
<div class="filter-row"> … </div>
<div id="custom-properties" class="options-filter" style="text-align:left;
font-size:14px;padding-top: 20px;">
<div class="item-form-group">
<div class="col-md-12">
<label>Footwear Size</label>
<div class="fancy-checkbox checkbox-sm" style="display:inline-block;">
<input id="chkOpt8512" type="checkbox" name="chkOpt8512" data-id="8512" data-val="8512"> <label style="padding-left:15px; padding-right:15px;" for="chkOpt8512">
<span>31</span>
</label>
</div>
<div class="fancy-checkbox checkbox-sm" style="display:inline-block;">
<input id="chkOpt8513" type="checkbox" name="chkOpt8513" data-id="8513" data-val="8513">
<label style="padding-left:15px; padding-right:15px;" for="chkOpt8513">
<span>32</span>
</label>
</div>
<div class="fancy-checkbox checkbox-sm" style="display:inline-block;">
…
</div>
<!-- number of choices -->
</div>
<div class="item-form-group"> … </div></div></div></div> Apply & Reset filter button

<div class="filter-applied-value">
...
<div id="custom-properties" class="options-filter" style="text-align:left;
font-size:14px;padding-top: 20px;"> … </div>
<div class="filter-actions">
<input type="button" class="btn btn-primary" id="reset-filter" value="RESET">
<input type="button" class="btn btn-primary" id="apply-filter" value="APPLY">
</div>
</div> Filter Tag Applied

<div class="item-list-section">
<div class="container">
<div>
<div class="pull-left filter-tag">
<div id="item-applied-filter">
<div class="filter-values item-filter-values filter-values-price">
SGD $<span class="filterStart">0.00</span>
- SGD $
<span class="filterEnd">232.00</span>
<a href="javascript:void(0);" onclick="UserSearch.appliedFilterCloseElement(event)">
<i class="icon icon-close"></i>
</a>
</div>
</div>
</div></div></div></div> Sorting

<div class="item-list-section">
<div class="container">
<div>
<div class="pull-left filter-tag"> … </div>
<div class="item-sorting-option">
<select name="item-sort" id="item-sort">
<option value="item_asc">Item-Oldest</option>
<option value="item_desc">Item-Newest</option>
<option value="price_asc">Price-Lowest</option>
<option value="price_desc">Price-Highest</option>
<option value="name_asc">Name-Ascending</option>
<option value="name_desc">Name-Descending</option>
<option value="rating_desc">Rating - Highest</option>
<option value="rating_asc">Rating - Lowest </option>
</select>
</div>
</div></div></div> No result found

<div class="item-list-section">
<div class="container">
<div> … </div>
<div class="item-no-result-msg" id="item-no-result-msg" style="display: none;">
<div class="col-md-6">
<img src="/Areas/User/Assets/core/themes/theme-1/images/no_result.svg">
</div>
<div class="col-md-6">
<div class="no-result-red">Sorry!</div>
<div>Seems like no matches were found. Alternatively, check out
what others are looking at below!
</div>
</div>
</div></div></div> Item Listed

<div class="item-list-section">
<div class="container">
...
<div class="row" id="items-list">
<div class="item-box col-md-3 col-sm-4 col-xs-6">
<div class="item-box-inner">
<div class="item-box-top">
<a
href="/User/Item/Detail/Windproof-Jacket/17640"
target="_blank">
<img
src="/images/items/Item2278-63639091289139116
8-nAm717.jpg">
</a>
</div>
<div class="item-box-bottom">
<div class="item-price">
<a
href="/User/Item/Detail/Windproof-Jacket/17640"
target="_blank">SGD $ 232.00</a>
</div>
<div class="item-name ellipsis">
<div>
<a
href="/User/Item/Detail/Windproof-Jacket/17
640" target="_blank">Windproof Jacket</a>
</div>
</div>
<div class="review-item-star">
<span class="stars"
data-is-rendered="true">
<span style="width: 0px;"></span>
</span>
</div>
</div>
</div>
</div>
<div class="item-box col-md-3 col-sm-4 col-xs-6"> … </div>
<!-- for other items . -->
</div>
</div>
</div> 