Search Page
URL:
/user/search/searchbykeywords
List of Elements
- All Category Button
- Breadcrumb / Category / Subcategory
- List of All Categories
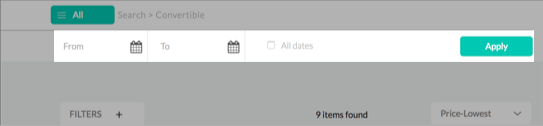
- Date Filter & Apply Button
- Filter Preview
- Price Range
- Custom Field Filter
- Apply & Cancel Filter Button
- Hide Map Button
- Show Map - When map is hidden
- Expand Filter Button
- Sorting
- Items Found
- Filter Tag
- Service image & Price
- Service name and Seller name
- Pagination
- Map
- No match found
All Category Button

<div class="category-menu-top"> <div class="category-navbar"> <ul> <li> <button id="toggle-categorynav" class="btn categorynav"> <i class="icon icon-menu"></i> </button> </li> <li> <a href="javascript:void(0)">All</a> </li> </ul> </div> </div>
Breadcrumb / Category / Subcategory

<div class="category-menu-top"> <div class="category-navbar"> … </div> <div class="breadcrumb">Search > Keywords</div> </div>
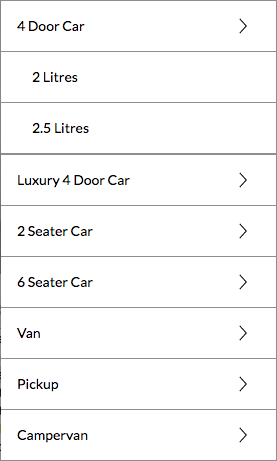
List of All Categories

<div class="category-menu-top">
<div class="category-navbar"> … </div>
<div class="breadcrumb"> … </div>
<div class="category-items" tabindex="1" style="outline: none; cursor: -webkit-grab;
display: none; overflow-y: hidden;">
<ul>
<li class="hasSub" style="background: transparent;">
<a href="javascript:void(0)" id="categoryid_4739" data-isparent="1" data-categoryparentid="4739" data-categoryid="4739">
4 Door Car <!-- this is category name -->
</a>
<ul class="submenu" data-categoryparentid="4739" data-categoryparent="4 Door Car">
<li>
<a href="/User/Search/SearchByKeywords?CategoryId=1731 8&category=2 Litres" id="categoryid_17318" data-isparent="0" data-categoryparentid="4739" data-categoryid="17318">
2 Litres <!-- this is sub-category “4 Door Car” -->
</a>
</li>
<li>
<a href="/User/Search/SearchByKeywords?CategoryId=1731 9&category=2.5 Litres" id="categoryid_17319" data-isparent="0" data-categoryparentid="4739" data-categoryid="17319">
2.5 Litres
</a>
</li>
</ul>
</li>
<li class="hasSub" style="background: transparent;"> .. </li>
<li class="hasSub" style="background: transparent;"> .. </li>
<li class="hasSub" style="background: transparent;"> .. </li>
<!-- according to number of category - -->
</ul>
</div>
</div> Date Filter & Apply Button

<div class="category-filter"> <div class="filter-top-mobile"> <div class="input-daterange" id="datepicker"> <div class="lala"> <input type="text" class="input-small" name="start" placeholder="From"> <label class="input-group-addon btn" for="start"> <span class="fa fa-calendar"></span> </label> </div> <div class="lala"> <input type="text" class="input-small" name="end" placeholder="To"> <label class="input-group-addon btn" for="end"> <span class="fa fa-calendar"></span> </label> </div> </div> <div class="lala select-date"> <input type="checkbox" value="on"> <label>All dates</label> </div> </div> <div class="search-btn-apply">Apply</div> </div>
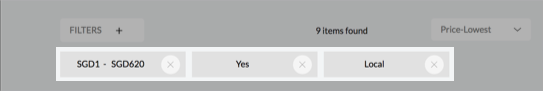
Filter Preview

<div class="filter-content-section" style="display: block;"> <div class="filter-preview" style="display: block;"> <div class="filter-values"> Yes <a href="#"> <i class="icon icon-close"></i> </a> </div> </div> </div>
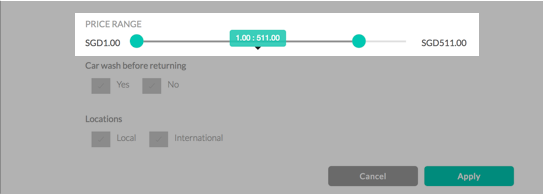
Price Range

<div class="filter-content-section" style="display: block;"> <div class="filter-preview" style="display: block;"> … </div> <div class="filter-applied-value"> <div class="filter-row"> <span class="small-title">PRICE RANGE</span> <span class="filter-price-label">SGD</span> <span class="start-range" id="start">0.00</span> <span class="range-slider" style="width: 480px;"> <div class="slider slider-horizontal" style="width: 100px;"> <div class="slider-track"> <div class="slider-selection" style="left: 0%; width: 100%;"></div> <div class="slider-handle round" style="left: 0%;"></div> <div class="slider-handle round" style="left: 100%;"></div> </div> <div class="tooltip top" style="top: -14px; left: -28.5px;"> <div class="tooltip-arrow"></div> <div class="tooltip-inner">1 : 620</div> </div> <input type="text" class="item-range" data-slider-min="1" data-slider-max="620" data-slider-step="1" data-slider-value="[1,620]" data-slider-orientation="horizontal" data-slider-tooltip="show" style=""> </div> </span> <span class="filter-price-label">SGD</span> <span class="end-range" id="end">620.00</span> </div> </div> </div>
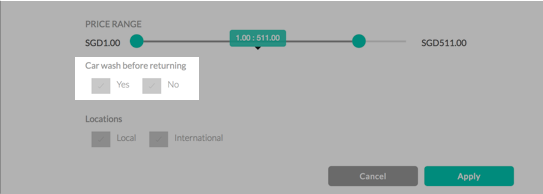
Custom Field Filter

<div class="filter-content-section" style="display: block;"> <div class="filter-preview" style="display: block;"> … </div> <div class="filter-applied-value"> … </div> <div id="custom-properties" class="options-filter"> <div class="virtual-table"> <div class="virtual-cell leftsec"> <span class="small-title">Car wash before returning</span> </div> <div class="virtual-cell text-left"> <span class="fancy-checkbox"> <input type="checkbox" id="chkOpt616" name="chkOpt616" data-id="616" value="on"> <label for="chkOpt616">Yes</label> </span> <span class="fancy-checkbox"> <input type="checkbox" id="chkOpt617" name="chkOpt617" data-id="617" value="on"> <label for="chkOpt617">No</label> </span> </div> </div> </div> </div>
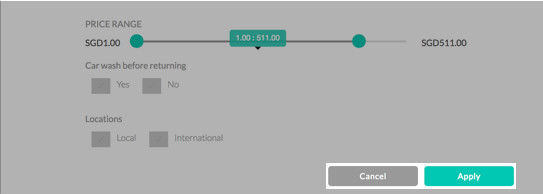
Apply & Cancel Filter Button

<div class="filter-content-section" style="display: block;"> <div class="filter-preview" style="display: block;"> … </div> <div class="filter-applied-value"> … </div> <div id="custom-properties" class="options-filter">... </div> <div> <div class="filter-actions"> <input type="button" class="btn btn-primary" id="reset-filter" value="Cancel"> <input type="button" class="btn btn-primary" id="apply-filter" value="Apply"> </div> </div> </div>
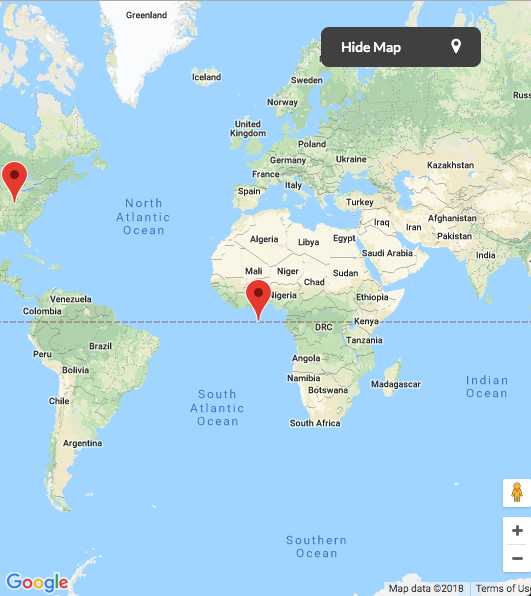
Hide Map Button

<div class="category-map" style="width: 40%;">
<div class="btn-showmap showhidemap-bg">
<span class="showhidemap">Hide Map</span>
<!-- react-text: 138 --> <!-- /react-text - -->
<i class="fa fa-map-marker" aria-hidden="true"></i>
</div>
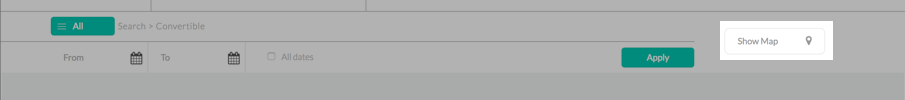
</div> Show Map - When map is hidden

<div class=”container category-container”> <div class=”category-menu affix-top” data-spy=”affix” data-offset-top=”79” style=” width :80% ”> ... </div> <div class="category-map" style= "width: 20%;" > <div class="btn-showmap"> <span class="showhidemap">Show Map</span> <i class="fa fa-map-marker" aria-hidden="true"></i> </div> </div> </div>
Expand Filter Button

<div class="search-left-content" style="width: 60%;"> <div class="search-filter-section search-filter-hide" style="display: block;"> <div class="search-filter-left"> <a id="toogle-filter" href="javascript:void(0);" class=""> <span>FILTERS</span> <i class="icon icon-toggle"></i> </a> </div> </div> </div>
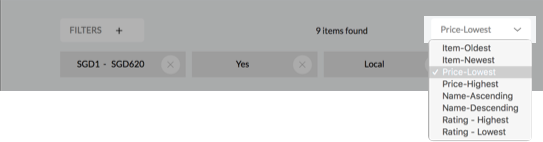
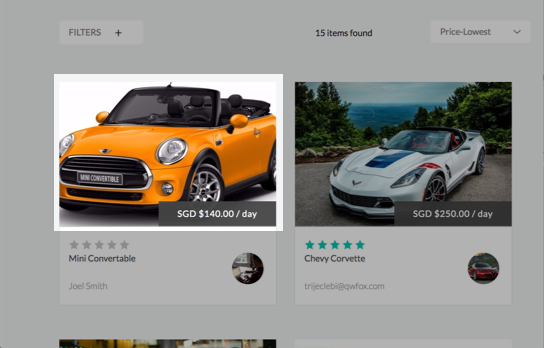
Sorting

<div class="search-left-content" style="width: 60%;"> <div class="search-filter-section search-filter-hide" style="display: block;"> <div class="search-filter-left"> <a id="toogle-filter" href="javascript:void(0);" class=""> … </a> <div class="item-sorting-option"> <select name="item-sort" id="item-sort"> <option value="item_asc">Item-Oldest</option> <option value="item_desc">Item-Newest</option> <option value="price_asc">Price-Lowest</option> <option value="price_desc">Price-Highest</option> <option value="name_asc">Name-Ascending</option> <option value="name_desc">Name-Descending</option> <option value="rating_desc">Rating - Highest</option> <option value="rating_asc">Rating - Lowest </option> </select> </div> </div> </div>
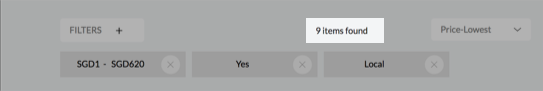
Items Found

<div class="search-left-content" style="width: 60%;"> <div class="search-filter-section search-filter-hide" style="display: block;"> <div class="search-filter-left"> <a id="toogle-filter" href="javascript:void(0);" class=""> … </a> <div class="item-sorting-option"> … </div> <div class="item-found-text"> <span class="item-found-count"> <!-- react-text: 162 -->15<!-- /react-text - --> <!-- react-text: 163 --> <!-- /react-text - --> <!-- react-text: 164 -->items found<!-- /react-text - --> </span> </div> </div> </div> </div>
Filter Tag

<div class="search-left-content" style="width: 60%;"> <div class="search-filter-section search-filter-hide" style="display: block;"> <div class="search-filter-left"> … </div> <div class="search-filter-right"></div> </div> <div> <div class="pull-left filter-tag"> <div id="item-applied-filter"> <div class="filter-values filter-values-price"> <!-- react-text: 178 -->SGD<!-- /react-text - --> <span class="filterStart"></span> <!-- react-text: 180 --> - <!-- /react-text - --> <!-- react-text: 181 -->SGD<!-- /react-text - --> <span class="filterEnd">620</span> <a href="#"> <i class="icon icon-close"></i> </a> </div> <div class="filter-values"> <!-- react-text: 399 -->Yes<!-- /react-text - --> <a href="#"> <i class="icon icon-close"></i> </a> </div> </div> </div> </div> </div>
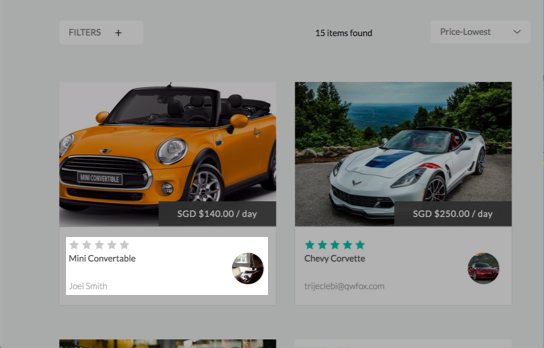
Service image & Price

<div class="item-box-top"> <a href="/User/Item/Detail/Chevy-Corvette/156101"> <img src="/images/items/item-41469-636587124844867888-ZbeRx8.jpg"> </a> <div class="item-price"> <a href="/User/Item/Detail/Chevy-Corvette/156101"> <span>SGD $250.00</span> <!-- react-text: 196 --> / day<!-- /react-text - --> </a> </div> </div>
Service name and Seller name

<div class="item-box-bottom">
<div class="item-fix-table">
<div class="review-item-star">
<span class="stars" data-is-rendered="true">
<span></span>
</span>
</div>
<div class="item-fix-tablecell">
<p>
<a href="/User/Item/Detail/Chevy-Corvette/156101">
Mini Convertible
</a>
</p>
</div>
<div class="item-img-item-owner">
<a href="/user/merchantaccount?merchantid=41469">
<img src="/images/user/trijeclebi-qwfox-com-dy0bl5h2zk.jpg" alt="images">
</a>
</div>
<div class="item-sec-cat-name">
<a href="/user/merchantaccount?merchantid=41469">
Joel Smith
</a>
</div>
</div>
</div> Pagination

<div class="search-left-content" style="width: 60%;"> <div class="search-filter-section search-filter-hide" style="display: block;"> … </div> <div> … </div> <section id=”item-section” class=”map-on”> <div class=”data-container”> ... </div> <div id="pagination-items"> <div class="paginationjs"> <div class="paginationjs-pages"> <ul> <li class="paginationjs-prev J-paginationjs-previous disabled" title="Previous page"> <a>«</a> </li> <li class="paginationjs-page J-paginationjs-pageactive"> <a>1</a> </li> <li class="paginationjs-next disabled"> <a>»</a> </li> </ul> </div> </div> <div class="paginationjs"> … </div> </div> </section> </div>
Map

<div class="wrapper-section">
<div class="item-list-section">
<div class="container">
<div class="search-left-content" style="width: 60%;"> ... </div>
<div class="”search-map-container”">
<div id="map" class="map-img affix-bottom" data-spy="affix" data-offset-bottom="206" style="position: relative; overflow: hidden; top:
-206px;"> … </div>
</div>
</div>
</div>
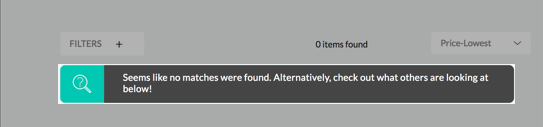
</div> No match found

<div class="search-left-content" style="width: 60%;"> <div class="search-filter-section search-filter-hide" style="display: block;"> <div class="search-filter-left"> … </div> <div class="search-filter-right"></div> </div> <div> <div class="pull-left filter-tag"> <div id="item-applied-filter"> </div> <div class="no-result-found" id="item-no-result-msg"> <div class="result-search"> <img src="/Areas/User/Assets/core/themes/theme-2/images/no_search _icon.svg"> </div> <div class="result-description" style="width: 87%;"> <p>Seems like no matches were found. Alternatively, check out what others are looking at below! </p> </div> </div> </div> </div> </div>
