Item Page
URL:
/User/Item/Detail/item-name/000000
List of Elements
- Seller Details
- Date Selection
- Add-ons Service
- Subtotal
- Buy Now Button
- Calendar
- Back Button
- Breadcrumb
- Image Slider & Price
- Item Name and Ratings
- Opening Hours
- Description
- Custom Fields
- Add-ons Info
- Delivery Method
- Pickup Method
- Maps
- About Service Provider
- Review Header
- Rating Summary
- Customer Review
Seller Details

<div class="main" style="min-height: 623px; padding-top: 70px;"> .. <div class="item-detail-content" align="center"> <div> <div class="item-detail-right"> <div class="about-item-seller"> <div> <div class="seller-item-info-left"> <img src="/images/user/admin-lreituj8ly.jpg" class="seller-img-round" style="margin-bottom: 0.25em; vertical-align:middle;"> </div> <div class="seller-item-info-right"> <a href="/user/merchantaccount?merchantid=40025"> <span class="seller-name-green"> Admin </span> </a> </div> </div> <div> <div class="seller-item-info-left"> <img src="/Assets/img/location_icon.svg" style="margin-bottom:0.25em; vertical-align: middle;"> </div> <div class="seller-item-info-right"> <div> <span>West</span> <span>, East</span> <br><span>Singapore</span> </div> </div> </div> <div class="contact-seller-btn-sec"> <a href="javascript:void(0);" onclick="mobile_buynow_btn_submit(true, true)" class="contact-grey-button"> Contact seller </a> </div> </div> </div> </div> </div> </div>
Date Selection

<div class="item-detail-right"> <div class="about-item-seller"> … </div> <div class="item-detail-datesec"> <div class="response-day-hourly"></div> <form action="#" method="post" id="frm-day-hourly"> <input type="hidden" name="action" value="day-hourly"> <input type="hidden" name="per-hour-price" value="40.0000"> <div class="item-detail-daterow"> <label>Date: </label> <input type="text" name="startDate" placeholder="DD/MM/YYYY" id="hourly-date" class="itm-dtls-datecon required startDate" autocomplete="off"> <span style="display:none">to</span><span id="endDate" style="display:none"></span> </div> <div id="item-detail-time" class="item-detail-time item-detail-daterow" style="display:block"> <label>Time: </label> <input type="text" name="startTime" placeholder="HH:MM" id="hourly-time-start" class="itm-dtls-datecon required startTime ui-timepicker-input" autocomplete="off"> <span>to</span> <span class="endTime">HH:MM</span> <!--<input type="text" name="endTime" placeholder="" id="hourly-time-end" class="itm-dtls-datecon required endTime" /> --> </div> <div class="item-detail-datenhrsrow"> <label> No. of <span> hour </span> : </label> <input type="text" name="noHour" class="item-detail-datenhrs required" value="0" id="noHour" data-price-unit="hour" data-price-increment="1"> </div> </form> </div> </div>
Add-ons Service

<div class="item-detail-right">
<div class="about-item-seller"> … </div>
<div class="item-detail-datesec">… </div>
<div class="addon-services">
<div class="select-addon-title">
<div class="row">
<div class="col-md-12">
<a onclick="jQuery('.itm-dtls-adon-srvlst').slideToggle();jQuery(this).find('i').toggleClass('cmn-icon-dropdownarrow-red');jQuery(this).find('i').toggleClass('cmn-icon-dropdownarrow-gray');"href=" javascript:void(0);">
<span class="pull-left">
Select add-ons for your service
</span>
<span class="pull-right">
<i class="cmn-icon-dropdownarrow
cmn-icon-dropdownarrow-gray"></i>
</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="itm-dtls-adon-srvlst" style="display: block;">
<div class="addon-checkbox-sec">
<input name="spacetime-addon" id="spacetime-addon-100901"
type="checkbox" data-addon-id="100901" data-addon-name="Basket of
tennis balls " data-addon-variant-group-id="15403" value="9.0000">
<label for="spacetime-addon-100901">
<span class="addon-checkbox-text">
Basket of tennis balls
</span>
<span class="addon-checkbox-price">
+ SGD $9.00
</span>
</label>
</div>
</div> Subtotal

<div class="item-detail-right"> <div class="about-item-seller"> … </div> <div class="item-detail-datesec">… </div> <div class="addon-services"> <div class="select-addon-title"> … </div> <div class="itm-dtls-adon-srvlst" style="display: block;"> … </div> <div class="itm-dtls-adon-btmtotal"> <div class="row"> <div class="col-xs-6"><span>Subtotal</span></div> <div class="col-xs-6"> <strong class="itm-dtls-adon-totalval"> SGD $40.00 </strong> </div> </div> </div> </div> </div>
Buy Now Button

<div class="item-detail-right"> <div class="about-item-seller"> … </div> <div class="item-detail-datesec">… <div> <div class="addon-services"> … </div> <div class="itm-dtls-calendarsec"> <div class="itm-dtls-adon-btmsec"> <div class="itm-dtls-adon-btmleft"> <a href="javascript:void(0);" onclick="booking_popup_open();" class="itm-dtls-adon-button"> Buy now </a> </div> </div> </div> </div>
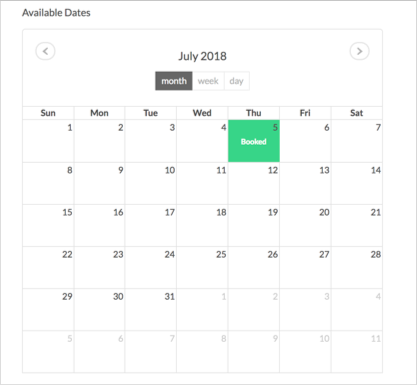
Calendar

<div class="itm-dtls-calendarsec">
<div class="itm-dtls-adon-btmsec"> … </div>
<div class="itmdtls-clndrsec-title">Available Dates</div>
<div class="itm-dtls-calendararea">
<div id="itm_dtls_calendar" class="fc fc-unthemed fc-ltr"> … </div>
<!-- this is the calendar-->
</div>
</div> Back Button

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> <div class="item-detail-left-inner"> <a href="https://rentyourphone.arcadier.io/user/search/searchbykeywords?K eyWords=&UnixTimestampFrom=&UnixTimestampTo=&C ategoryId=&Category=&PageNo=1&UserLatitude=&U serLongitude=&IsAllDates=false" class="breadcrum-back"> < Back </a> </div> </div> </div>
Breadcrumb

<div class="item-detail-left">
<div class="item-detail-breadcrumb">
<div class="item-detail-left-inner">
…
<a
href="/user/search?categoryId=61646&category=Tennis%20Court">
TENNIS COURT
</a>
>
<a href="/user/search?categoryId=61767&category=Outdoor">
OUTDOOR
</a>
</div>
</div>
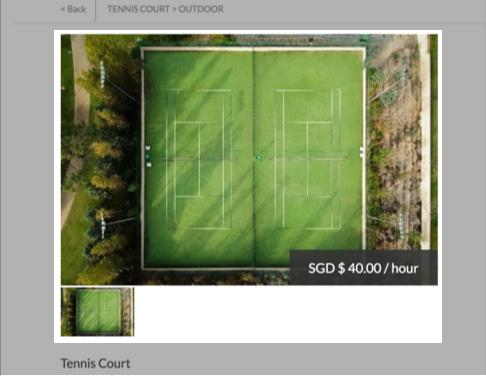
</div> Image Slider & Price

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> <div class="itemSlider"> <div class="itemSlider-Preview"> <div> <a href="javascript:void(0)" class="big-Preview"> <img src="/images/items/item-40025-636661861185924054-6i2 3xd.jpg" alt="image"> </a> </div> <div class="itemSlider-Control"> <a href="javascript:void(0);" class="prevBtn controlBtn"> <img src="/Areas/User/Assets/core/themes/sptheme-2/images//prev.png"> </a> <a href="javascript:void(0);" class="nextBtn controlBtn"> <img src="/Areas/User/Assets/core/themes/sptheme-2/images//next.png"> </a> </div> <div class="itemPrice"> <h4> SGD $ 40.00 / hour </h4> </div> </div> <div class="itemSlider-Thumb"> <ul> <li class="active"> <a data-title="Cloth1" data-image="/images/items/item-40025-636661861185924054-6i23xd.jpg" href="javascript:void(0);"><img src="/images/items/item-40025-636661861185924054-6i23xd.jpg" alt="thumbnail"></a> </li> </ul> </div> </div> </div> </div>
Item Name and Ratings

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> <div class=”itemSlider”> … </div> <input id="itemDetailId" name="Id" type="hidden" value="200222"> <input id="itemDetailImage" name="ItemDetailImage" type="hidden" value="/images/items/item-40025-636661861185924054-6i23xd.jpg"> <div class="item-name">Tennis Court</div> <div class="item-star"> <a class="scrolltodiv" href="#item-review-section"> <span class="stars" data-review-averge-star=""> <span style="width: 99px;"></span> </span> <span class="item-voted-number" data-review-voted-number="0"> 01 </span> <span class="item-voted-percent"> ( <span data-positve-feedbackid=""> 100.00 </span> % Positive Feedback) </span> </a> </div> </div> </div>
Opening Hours

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> <div class="item-name">Tennis Court</div> <div class="item-star"> … </div> <div id="openinghours" class="item-description"> <div class="description-text"> <div class="desc-sec-opt"> <span class="bold-black-text">Opening hours:</span> </div> <div> <div class="normal-black-text"> Sunday 09:00 AM - 05:00 PM </div> </div> <div class="normal-black-text"> Monday 09:00 AM - 09:00 PM </div> <div class="normal-black-text"> Tuesday 09:00 AM - 09:00 PM </div> <div class="normal-black-text"> Wednesday 09:00 AM - 09:00 PM </div> <div class="normal-black-text"> Thursday 09:00 AM - 09:00 PM </div> <div class="normal-black-text"> Friday 09:00 AM - 09:00 PM </div> <div class="normal-black-text"> Saturday 09:00 AM - 05:00 PM </div> </div> </div> </div> </div>
Description

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> <div class="item-star"> … </div> <div id="openinghours" class="item-description"> … </div> <div class="item-description"> <div class="desc-title">Description</div> <p class="description-text show-more" data-ellipsestext="..." data-showchar="150" data-moretext="Show More" data-lesstext="Show Less"> Description </p> </div> </div>
Custom Fields

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> … <div class="item-star"> … </div> <div id="openinghours" class="item-description"> … </div> <div class="item-description"> … </div> <!-- Item Description --> <div class="item-description"> <div class="description-text"> <div class="desc-sec-opt"> <span class="bold-black-text">Ball boy available? :</span> <span class="normal-black-text" style="word-wrap: break-word;">Yes</span> </div> </div> </div> </div> </div>
Add-ons Info

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> … <div class="item-description"> … </div> <!-- Item Description --> <div class="item-description"> … </div> <!-- Custom Field --> <div class="item-description"> <div class="desc-title">Add-ons</div> <div class="description-text"> <ul> <li>Basket of tennis balls + SGD $9.00</li> </ul> </div> </div>
Delivery Method

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> … <div class="item-description"> … </div> <!-- Custom Field --> <div class="item-description"> … </div> <!-- Add-ons - --> <div class="item-description"> <div class="desc-title">Delivery</div> <div class="description-text"> <ul> <li>Singapore Delivery +SGD $2.50</li> <li>International Delivery +SGD $2.50</li> </ul> </div> </div> </div> </div>
Pickup Method

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> … <div class="item-description"> … </div> <!-- Add-ons --> <div class="item-description"> … </div> <!-- Delivery Method --> <div class="item-description"> <div class="item-description"> <div class="desc-title">Pick-up</div> <div class="description-text"> <li>Tennis Court 3, </li> </div> </div> </div> </div> </div>
Maps

<div class="item-detail-left"> <div class="item-detail-breadcrumb"> … </div> <div class="item-detail-left-inner"> … </div> … <div class="spacetime-item-white-sec"> <div class="item-detail-left-inner"> <div class="desc-sec-opt"> <div class="desc-title">Location:</div> </div> <div class="desc-sec-opt"> <span class="normal-black-text" spacetime-map-location=""> Tennis court tennis city, Singapore 730015 </span> </div> <div class="map-area"> … </div> </div> </div> </div>
About Service Provider

<div class="item-detail-left"> … <div class="spacetime-item-white-sec">… </div> <!-- Maps -- > <div class="spacetime-item-white-sec"> <div class="item-detail-left-inner"> <div class="about-service-provider"> <div class="desc-title">About the service provider</div> <div class="flex-wrapper"> <div class="service-provider-img"> <div> <a href="/user/merchantaccount?merchantid=40025"> <img src="/images/user/admin-lreituj8ly.jpg" alt="images"></a> <div class="seller-name-green visible-xs"> <a href="/user/merchantaccount?merchantid=4 0025"> Admin</a> </div> </div> <div class="hidden-xs"> <a href="javascript:void(0);" onclick="mobile_buynow_btn_submit(true, true)" class="contact-grey-button"> Contact seller</a> </div> </div> <div class="about-service-detail"> <div class="seller-name-green hidden-xs"> <a href="/user/merchantaccount?merchantid=40025"> Admin</a> </div> <p>I'm the admin and also a seller in this place. Let me know, report to me anything, that seems like a suspicious activities </p> <div align="center" class="visible-xs"> <a href="javascript:void(0);" onclick="mobile_buynow_btn_submit(true, true)" class="contact-grey-button"> Contact seller</a> </div> </div> </div> </div> </div> </div> </div>
Review Header

<div class="item-detail-left"> … <div class="spacetime-item-white-sec">… </div> <!-- Maps -- > <div class="spacetime-item-white-sec"> … </div> <!-- about service provider --> … <div id="item-review-section">... </div> <!-- just a <br> - --> <div class="item-review-section" id="item-review-main-section" data-itemid="200222" style="" data-image-root-path="/Areas/User/Assets/core/themes/sptheme-2/images/" data-security-item-owned-by-user="false"> <div class="item-detail-left-inner"> <h3 class="review-title"> <span id="review-voted-number" data-review-voted-number="" class="review-voted-number"> 01 </span> Reviews </h3> <div class="item-review-wrap"> <div class="item-review-l"> <span class="stars" data-review-averge-star=""> <span style="width: 99px;"></span></span> <div class="review-voted-percent"> ( <span data-positve-feedbackid="" id="positve-feedbackid"> 100.00</span> % Positive Feedback ) </div> </div> <div class="item-review-r"> <a data-toggle="collapse" href="#list-review" id="toggle-rating"> </a> </div> </div> </div> </div> </div>
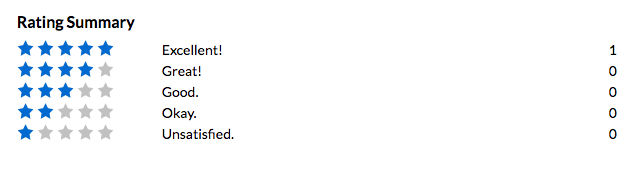
Rating Summary

<div class="item-detail-left-inner"> <h3 class="review-title"> … </h3> <div class="item-review-wrap"> … </div> <div class="rating-summary collapse" id="list-review"> <h6>Rating Summary</h6> <table style="width:100%"> <tbody> <tr class="text-black"> <td width="145px;"> <div data-summary-star="5"><span class="stars"><span style="width: 99px;"></span></span></div> </td> <td>Excellent! </td> <td><span data-summary-star-count="5">1</span></td> </tr> <tr class="text-black"> <td> <div data-summary-star="4"><span class="stars"><span style="width: 79.2px;"></span></span></div> </td> <td>Great! </td> <td><span data-summary-star-count="4">0</span></td> </tr> <tr class="text-black"> <td> <div data-summary-star="3"><span class="stars"><span style="width: 59.4px;"></span></span></div> </td> <td>Good. </td> <td><span data-summary-star-count="3">0</span></td> </tr> <tr class="text-black"> <td> <div data-summary-star="2"><span class="stars"><span style="width: 39.6px;"></span></span></div> </td> <td>Okay. </td> <td><span data-summary-star-count="2">0</span></td> </tr> <tr class="text-black"> <td> <div data-summary-star="1"><span class="stars"><span style="width: 19.8px;"></span></span></div> </td> <td>Unsatisfied. </td> <td><span data-summary-star-count="1">0</span></td> </tr> </tbody> </table> </div>
Customer Review

<div class="item-detail-left-inner">
...
<div class="rating-summary collapse" id="list-review"> … </div>
<div class="list-review">
<ul data-review-parent-item="">
<li data-review-item="1" style="display: list-item;">
<div class="review-box" data-review-box="">
<div class="user-avtar">
<img data-user-photo="" alt="images" src="/images/user/buyer1-fd708npmam.jpg">
</div>
<div class="review-detail">
<div class="review-head">
<h6 data-review-name="">Nora Allen</h6>
<div class="item-rating text-right">
<div data-review-item-star=""><span class="stars"><span style="width: 99px;"></span></span></div>
</div>
<p data-review-date="">05/07/2018, 09:48am</p>
</div>
<div class="review-body">
<span data-review-review-text="">Great court, so
clean and ball boy so professional. Very recommended! </span>
<a href="#" data-toggle="modal" data-target="replyModal" data-reply-feedback-id="236" data-reply-itemid="200222" onclick="itemReply.showReplyWindow(this)" data-reply-cart-id="29613" class="review-reply" style="display: none;">
Reply</a>
</div>
</div>
</div>
<ul data-review-replies=""></ul>
</li>
</ul>
</div>
</div> 