Purchase History Detail
URL:
/user/order/OrderHistoryDetail?invoiceNo=ABC00000
List of Elements
- Back button
- Invoice id
- Timestamp
- Payment method
- Print button
- Delivery Address
- Transaction Total
- Order Status
- Service Image
- Service provider detail
- Service name
- Custom Fields Description
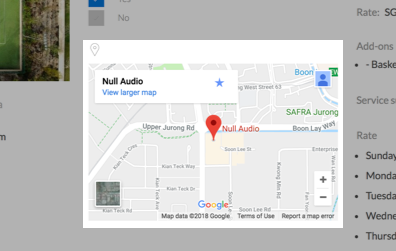
- Service Location Map
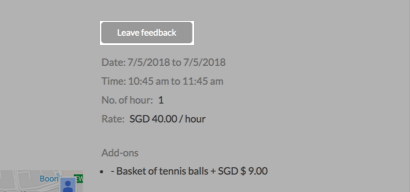
- Leave feedback
- Service booked detail
- Add-on booked
- Sub-total
- Opening Hours / Check-in /Check-out Time
- Delivery Method
- Note to Seller
Back button

<div class="ordr-dtls-btmbtn purhstdtspg-topbtn"> <a href="/user/order/OrderHistory/" class="btn-red"> Back to list </a> </div>
Invoice id

<div class="ordr-dtls-top-left ordr-dtls-topleft-sec1"> <div class="ordr-dtls-top-title"> <div class="ordr-dtls-orderid"> <label>Invoice id</label> <!-- react-text: 60 --> <!-- /react-text - --> <!-- react-text: 61 - --> RENTACO-1533286343374 <!-- /react-text - --> </div> </div> </div>
Timestamp

<div class="ordr-dtls-top-left ordr-dtls-topleft-sec1"> <div class="ordr-dtls-top-title"> <div class="ordr-dtls-orderid"> … </div> <div class="ordr-dtls-invoiceid session-time"> <label>Timestamp</label> <!-- react-text: 12 - --> 03/08/2018 03:52 PM <!-- /react-text - --> </div> </div> </div>
Payment method

<div class="ordr-dtls-top-left ordr-dtls-topleft-sec1"> <div class="ordr-dtls-top-title"> <div class="ordr-dtls-orderid"> … </div> <div class="ordr-dtls-invoiceid session-time"> … </div> <div class="ordr-dtls-invoiceid"> <label>Payment method </label> <!-- react-text: 62 - --> Stripe <!-- /react-text - --> </div> </div> </div>
Print button

<div class="ordr-dtls-top-left ordr-dtls-topleft-sec1">
<div class="ordr-dtls-top-title">
…
<div class="ordr-dtls-invoiceid"> … </div>
<div class="ordr-dtls-invoiceid">
<div class="ordr-dtls-prnt-btnarea">
<a href="javascript:void(0);">
<i class="icon icon-print"></i>
</a>
</div>
</div>
</div>
</div>
Delivery address and Transaction total
<div class="ordr-dtls-top-area">
<div class="container">
<div class="row ordr-dtls-top-section">
<div class="ordr-dtls-top-left purchase-pg-hist-dtls-left"> … </div>
<div class="ordr-dtls-top-right purchase-pg-hist-dtls-right"> … </div>
</div>
</div>
</div> Delivery Address

<div class="ordr-dtls-top-left purchase-pg-hist-dtls-left">
<div class="ordr-dtls-buyer-info">
<div class="col-sm-12">
<div class="ordr-dtls-buyer-infoind">
<label>Delivery address</label>
<!-- react-text: 63 -->Nora Allen<!-- /react-text - -->
</div>
<div class="ordr-dtls-buyer-infoind">
<div class="ordr-dtls-buyer-addrline">Address</div>
<div class="ordr-dtls-buyer-addrline"></div>
<div class="ordr-dtls-buyer-addrline">City</div>
<div class="ordr-dtls-buyer-addrline">State</div>
<div class="ordr-dtls-buyer-addrline">Senegal</div>
<div class="ordr-dtls-buyer-addrline">589201</div>
</div>
</div>
</div>
</div> Transaction Total

<div class="ordr-dtls-top-right purchase-pg-hist-dtls-right">
<div class="ordr-dtls-trans-info">
<div class="ordr-dtls-buyer-infoind">
<label>Transaction total</label>
<span>SGD 663.00</span>
</div>
<div class="ordr-dtls-trans-line">
<span>Subtotal</span>
<!-- react-text: 64 -->SGD 663.00<!-- /react-text - -->
</div>
<div class="ordr-dtls-trans-line">
<span>Delivery</span>
<!-- react-text: 65 -->SGD 0.00<!-- /react-text -->
</div>
</div>
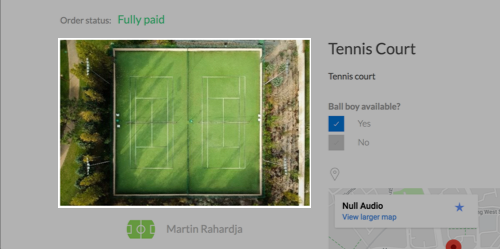
</div> Order Status

<div class="purhstdtls-status-sec"> <!-- react-text: 51 -->Order status<!-- /react-text - --> <!-- react-text: 52 -->:<!-- /react-text - --> <span>Fully paid</span> </div>
Service Image

<div class="purhstdtls-col-sec"> <div class="col-md-4"> <div class="purhstdtls-seller-sec"> <div class="purhstdtls-seller-img"> <!-- react-text: 68 --> <!-- /react-text - --> <img src="/images/items/item-40025-636662794529613777-jBfrSQ.jpg"> <!-- react-text: 70 --> <!-- /react-text - --> </div> </div> </div> </div>
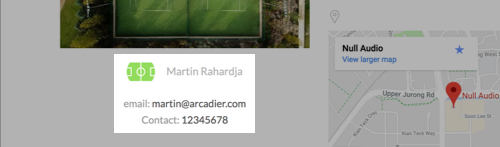
Service provider detail

<div class="purhstdtls-col-sec">
<div class="col-md-4">
<div class="purhstdtls-seller-sec">
<div class="purhstdtls-seller-img"> … </div>
<div class="purhstdtls-seller-uimgsec">
<!-- react-text: 72 --> <!-- /react-text - -->
<img src="/images/user/admin-lreituj8ly.jpg">
<!-- react-text: 74 --> <!-- /react-text - -->
<span>Martin Rahardja</span>
<!-- react-text: 76 --> <!-- /react-text - -->
</div>
<div class="purhstdtls-seller-cnctsec">
<div class="text-center">
<!-- react-text: 79 -->email<!-- /react-text - -->
<!-- react-text: 80 -->: <!-- /react-text - -->
<span> martin@arcadier.com </span>
</div>
<div class="text-center">
<!-- react-text: 83 -->Contact<!-- /react-text - -->
<!-- react-text: 84 -->: <!-- /react-text - -->
<span>12345678</span>
</div>
</div>
</div>
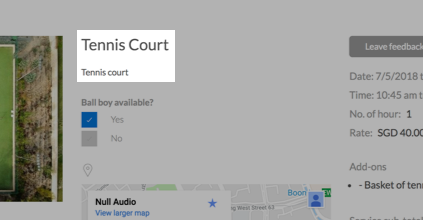
</div> Service name

<div class="purhstdtls-col-sec"> <div class="col-md-4"> … </div> <div class="col-md-4"> <div class="purhstdtls-prdcts-sec"> <h3>Tennis Court</h3> <p>Service Description</p> </div> </div> </div>
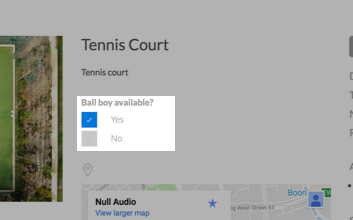
Custom Fields Description

<div class="purhstdtls-col-sec">
<div class="col-md-4"> … </div>
<div class="col-md-4">
<div class="purhstdtls-prdcts-sec">
..
<div class="purhstdtls-prdcts-drpdown">
<label>Ball boy available? </label>
<div>
<div class="fancy-checkbox checkbox-sm">
<input type="checkbox" data-name="Yes"
value="on">
<label for="Yes">
<span>
<!-- react-text: 96 -->Yes<!-- /react-text - -->
<!-- react-text: 97 --> <!-- /react-text - -->
</span>
</label>
</div>
<div class="fancy-checkbox checkbox-sm">
<input type="checkbox" data-name="No"
value="on">
<label for="No">
<span>
<!-- react-text: 102 -->No<!-- /react-text - -->
<!-- react-text: 103 --> <!-- /react-text - -->
</span>
</label>
</div>
</div>
</div>
</div>
</div>
</div> Service Location Map

<div class="purhstdtls-col-sec">
<div class="col-md-4"> … </div>
<div class="col-md-4">
<div class="purhstdtls-prdcts-sec">
..
<div class="purhstdtls-prdcts-drpdown"> … </div>
<div class="purhstdtls-prdcts-mapsec">
<div class="purhstdtls-prdcts-mapadrs">
<i class="cmn-map-icon-gray"></i>
</div>
<div class="purhstdtls-prdcts-map">
<iframe id="locationMap" width="100%" height="250"
frameborder="0" allowfullscreen="" style="border: 0px;"
src="https://www.google.com/maps/embed/v1/place?q=null&
key=AIzaSyBPruyQRKvefwKBo1f34BtoG9AfRWXCvtg"></iframe>
</div>
</div>
</div>
</div> Leave feedback

<div class="purhstdtls-col-sec"> <div class="col-md-4"> … </div> <div class="col-md-4"> … </div> <div class="col-md-4"> <div class="purhstdtls-delvry-sec"> <div class="purhstdtls-delvry-btnsec"> <a href="javascript:void(0);" data-item-id="200419" data-cart-id="32508" class="purhstdtls-leave-fdckbtn"> Leave feedback </a> </div> </div> </div> </div>
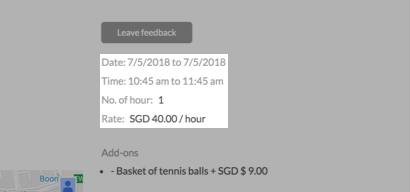
Service booked detail

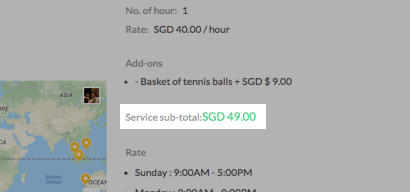
<div class="purhstdtls-col-sec"> ... <div class="col-md-4"> <div class="purhstdtls-delvry-sec"> <div class="purhstdtls-delvry-btnsec"> … </div> <div class="purhstdtls-delvry-timesec"> <div> <!-- react-text: 99 -->Date<!-- /react-text - --> <!-- react-text: 100 -->: <!-- /react-text - --> <!-- react-text: 101 -->8/15/2018 to 8/17/2018<!-- /react-text - --> </div> <div class="hidden"> <!-- react-text: 103 -->Time<!-- /react-text - --> <!-- react-text: 104 -->: <!-- /react-text - --> <!-- react-text: 105 -->12:00 am to 12:00 am<!-- /react-text - --> </div> <div> <!-- react-text: 107 -->No. of<!-- /react-text - --> <!-- react-text: 108 --> <!-- /react-text - --> <!-- react-text: 109 -->day<!-- /react-text - --> <!-- react-text: 110 -->: <!-- /react-text - --> <span>3</span> </div> <div> <!-- react-text: 113 -->Rate<!-- /react-text - --> <!-- react-text: 114 -->: <!-- /react-text - --> <span> <!-- react-text: 116 -->SGD 221.00<!-- /react-text - --> <!-- react-text: 117 --> / <!-- /react-text - --> <!-- react-text: 118 -->day<!-- /react-text - --> </span> </div> </div> </div> </div> </div>
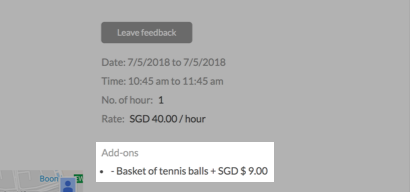
Add-on booked

<div class="purhstdtls-col-sec"> ... <div class="col-md-4"> <div class="purhstdtls-delvry-sec"> <div class="purhstdtls-delvry-btnsec"> … </div> <div class="purhstdtls-delvry-timesec"> … </div> <div class="purhstdtls-delvry-addonsec"> <h5>Add-ons</h5> <ul> <li> <!-- react-text: 138 -->- <!-- /react-text - --> <!-- react-text: 139 -->Basket of tennis ball<!-- /react-text--> <!-- react-text: 140 --> + <!-- /react-text - --> <!-- react-text: 141 -->SGD<!-- /react-text - --> <!-- react-text: 142 --> $ <!-- /react-text - --> <!-- react-text: 143 -->9.00<!-- /react-text - --> <!-- react-text: 144 --> <!-- /react-text - --> </li> </ul> </div> </div> </div> </div>
Sub-total

<div class="purhstdtls-col-sec"> ... <div class="col-md-4"> <div class="purhstdtls-delvry-sec"> ... <div class="purhstdtls-delvry-addonsec"> .. </div> <div class="purhstdtls-delvry-subtotal"> <!-- react-text: 123 --> <!-- /react-text - --> <span> <!-- react-text: 125 -->Service sub-total<!-- /react-text - --> <!-- react-text: 126 -->:<!-- /react-text - --> </span> <!-- react-text: 127 -->SGD 663.00<!-- /react-text --> </div> </div> </div> </div>
Opening Hours / Check-in /Check-out Time

<div class="purhstdtls-col-sec"> … <div class="col-md-4"> <div class="purhstdtls-delvry-sec"> ... <div class="purhstdtls-delvry-subtotal"> … </div> <div class="purhstdtls-delvry-method" id = “openingHr”> <div>Opening Hour</div> <ul> <li> <li> <!-- react-text: 133 -->Monday<!-- /react-text - --> <!-- react-text: 134 --> : <!-- /react-text - --> <!-- react-text: 135 -->9<!-- /react-text - --> <!-- react-text: 136 -->:<!-- /react-text - --> <!-- react-text: 137 -->00<!-- /react-text - --> <!-- react-text: 138 -->AM<!-- /react-text - --> <!-- react-text: 139 --> - <!-- /react-text - --> <!-- react-text: 140 -->5<!-- /react-text - --> <!-- react-text: 141 -->:<!-- /react-text - --> <!-- react-text: 142 -->00<!-- /react-text - --> <!-- react-text: 143 -->PM<!-- /react-text - --> </li> <li> <!-- react-text: 145 -->Tuesday<!-- /react-text - --> <!-- react-text: 146 --> : <!-- /react-text - --> <!-- react-text: 147 -->9<!-- /react-text - --> <!-- react-text: 148 -->:<!-- /react-text - --> <!-- react-text: 149 -->00<!-- /react-text - --> <!-- react-text: 150 -->AM<!-- /react-text - --> <!-- react-text: 151 --> - <!-- /react-text - --> <!-- react-text: 152 -->5<!-- /react-text - --> <!-- react-text: 153 -->:<!-- /react-text - --> <!-- react-text: 154 -->00<!-- /react-text - --> <!-- react-text: 155 -->PM<!-- /react-text - --> </li> <li> <!-- react-text: 157 -->Wednesday<!-- /react-text - --> <!-- react-text: 158 --> : <!-- /react-text - --> <!-- react-text: 159 -->9<!-- /react-text - --> <!-- react-text: 160 -->:<!-- /react-text - --> <!-- react-text: 161 -->00<!-- /react-text - --> <!-- react-text: 162 -->AM<!-- /react-text - --> <!-- react-text: 163 --> - <!-- /react-text - --> <!-- react-text: 164 -->5<!-- /react-text - --> <!-- react-text: 165 -->:<!-- /react-text - --> <!-- react-text: 166 -->00<!-- /react-text - --> <!-- react-text: 167 -->PM<!-- /react-text - --> </li> <li> <!-- react-text: 169 -->Thursday<!-- /react-text - --> <!-- react-text: 170 --> : <!-- /react-text - --> <!-- react-text: 171 -->9<!-- /react-text - --> <!-- react-text: 172 -->:<!-- /react-text - --> <!-- react-text: 173 -->00<!-- /react-text - --> <!-- react-text: 174 -->AM<!-- /react-text - --> <!-- react-text: 175 --> - <!-- /react-text - --> <!-- react-text: 176 -->5<!-- /react-text - --> <!-- react-text: 177 -->:<!-- /react-text - --> <!-- react-text: 178 -->00<!-- /react-text - --> <!-- react-text: 179 -->PM<!-- /react-text - --> </li> <li> <!-- react-text: 181 -->Friday<!-- /react-text - --> <!-- react-text: 182 --> : <!-- /react-text - --> <!-- react-text: 183 -->9<!-- /react-text - --> <!-- react-text: 184 -->:<!-- /react-text - --> <!-- react-text: 185 -->00<!-- /react-text - --> <!-- react-text: 186 -->AM<!-- /react-text - --> <!-- react-text: 187 --> - <!-- /react-text - --> <!-- react-text: 188 -->5<!-- /react-text - --> <!-- react-text: 189 -->:<!-- /react-text - --> <!-- react-text: 190 -->00<!-- /react-text - --> <!-- react-text: 191 -->PM<!-- /react-text - --> </li> </li> </ul> </div> </div> </div> </div> </div>
Delivery Method

<div class="purhstdtls-col-sec"> ... <div class="col-md-4"> <div class="purhstdtls-delvry-sec"> ... <div class="purhstdtls-delvry-subtotal"> … </div> <div class="purhstdtls-delvry-method" id = “openingHr” > … </div> <!-- opening hours --> <div class="purhstdtls-delvry-method" id = “delMethod”> <div>Pickup Location</div> <ul> <li>Tennis Court 3</li> </ul> </div> </div> </div> </div> </div>
Note to Seller

<div class="purhstdtls-col-sec">
...
<div class="col-md-4">
<div class="purhstdtls-delvry-sec">
...
<div class="purhstdtls-delvry-method"> … </div>
<div class="purhstdtls-seller-note">
<span>
<!-- react-text: 195 -->Note to seller<!-- /react-text - -->
<!-- react-text: 196 -->:<!-- /react-text - -->
</span>
<p></p>
</div>
</div>
</div>
</div> 