User Setting
URL:
/user/marketplace/user-settings
/user/marketplace/user-settings#address
/user/useraccount/changepassword
List of Elements
Header

<div class="main" style="min-height: 719px; padding-top: 60px;">
<div class="seller-tab-area">
<div class="seller-settings-menu-container">
<div class="container">
<div class="row">
<div class="seller-settings-title">
<div class="seller-settings-mobile">
<span class="icon-cog-bg">
<i class="fa fa-cog"
aria-hidden="true"></i>
</span>
<span>USER SETTINGS</span>
</div>
</div>
<ul id="setting-tab" class="nav nav-tabs text-center">
<li class="active">
<a data-toggle="tab" href="#profile" id="profile-tab"
onclick="Validate('#profile-tab', 0, false)">
<span>PROFILE</span>
</a>
</li>
<li>
<a href="#address"
onclick="Validate('#address-tab', 1, false)"
id="address-tab">
<span>ADDRESS</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div> Profile picture

<div class="item-form-group seller-setting-display"> <div class="col-md-4"> <div class="img-wrapper image-upload-container"> <div class="profile-img image-placeholder" style="background: rgb(77, 77, 77);"> <img id="user-photo" src="/images/user/buyer1-fd708npmam.jpg" height="100%" opacity="" 1;"=""> <input class="required" style="display: none" id="input-photo" aria-required="true"> </div> <div class="change-profile" style="display: block;"> <a class="my-btn btn-black model-btn" href="#" data-target="#_1_1_imagecropperModal" data-width="150" data-height="150" data-callback="saveUserPhoto"> <i class="fa fa-arrow-up" aria-hidden="true"></i> </a> </div> <div class="change-profile-hide" style="display: none;"> <a class="my-btn btn-black model-btn" href="#" data-target="#_1_1_imagecropperModal" data-width="150" data-height="150" data-callback="saveUserPhoto"> <i class="fa fa-arrow-up" aria-hidden="true"></i> </a> </div> </div> </div> </div>
About You

<div class="item-form-group seller-setting-display"> <div class="col-md-4"> … </div> <div class="col-md-8 seller-settings-profile-desc"> <div class="item-form-group "> <div class="col-md-8"> <label>About You</label> <input type="text" name="DisplayName" id="input-displayName" class="required" value="buyer1" placeholder="Your Display Name" aria-required="true"> </div> <div class="col-md-12"> <textarea name="Description" id="input-description" class="big-text-area required" placeholder="About You" aria-required="true">Meee</textarea> </div> </div> </div> </div>
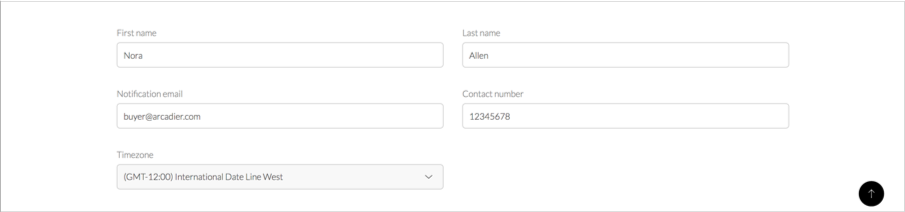
Profile Form

<div class="col-md-12 seller-settings-profile-info"> <div class="item-form-group"> <div class="col-md-6"> <label>First name</label> <input type="text" id="input-firstName" name="FirstName" class="required" value="Martin" aria-required="true"> </div> <div class="col-md-6"> <label>Last name</label> <input type="text" id="input-lastName" name="LastName" class="required" value="Rahardja" aria-required="true"> </div> </div> <div class="item-form-group"> <div class="col-md-6"> <label>Notification email</label> <input type="text" class="required emailOnly" id="notification-email" name="Email" value="liman.martinn@gmail.com" aria-required="true"> </div> <div class="col-md-6"> <label>Contact number</label> <input type="text" class="required numbersOnly" id="input-contactNumber" name="PhoneNumber" value="0450775153" aria-required="true"> </div> </div> <div class="item-form-group"> <div class="col-md-6"> <label>Timezone</label> <select class="required" data-val="true" data-val-number="The field TimeZoneId must be a number." data-val-required="The TimeZoneId field is required." id="TimeZoneID" name="TimeZoneID" aria-required="true"><option selected="selected" value="1">(GMT-12:00) International Date Line West</option> <option value="2">(GMT-11:00) Midway Island, Samoa</option> <option value="3">(GMT-10:00) Hawaii</option> <!-- list of all timezone --> </select> </div> </div> <div class="item-form-group"> <div class="col-md-12"> </div> </div> </div>
Next button

<div class="next-tab-area">
<span class="seller-btn">
<a onclick="Validate('#address-tab', 1, true)" id="next-tab" href="javascript:void(0);" class="my-btn btn-red">
Next</a>
</span>
</div> Add new address

<div class="seller-common-box">
<!-- add new address form -->
<form id="address-form" action="" method="post">
<!--address -->
<div class="item-form-group">
<div class="col-md-12 gutter-30">
<label>Address</label>
<input type="text" name="myaddress" id="myaddress" class="required" value="">
</div>
</div>
<!-- country and state -->
<div class="item-form-group" id="address-fields">
<div class="col-md-6 gutter-30">
<label>Country</label>
<select name="country" id="country" class="required">
<option value="">(SELECT COUNTRY)</option>
<option value="AF">Afghanistan</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<!-- list of all available countries - -->
</select>
</div>
<div class="col-md-6 gutter-30">
<label>State</label>
<input type="text" name="state" id="state" class="" value="">
</div>
</div>
<!-- city and postal code -->
<div class="item-form-group" id="address-fields">
<div class="col-md-6 gutter-30">
<label>City</label>
<input type="text" name="city" id="city" class="required" value="">
</div>
<div class="col-md-6 gutter-30">
<label>Postal code</label>
<input type="text" name="postal-code" id="postal-code" class="required" value="">
</div>
</div>
<!-- add button -->
<div class="btn-area gutter-30 col-md-12">
<input onclick="add_address(event)" type="button" class="my-btn
btn-black" value="Add">
</div>
</form>
</div> Saved address

<div class="seller-common-box">
<div class="col-md-12 gutter-30">
<h4 class="title">Saved addresses</h4>
</div>
<div class="address-inner">
<div class="col-md-4 col-sm-4 gutter-30">
<div class="address-box ">
<div class="description">
Nora Allen<br>
52 Central City Street<br>
Singapore<br>
Singapore<br>
589201
</div>
<div class="action">
<a href="javascript:void(0);" onclick="remove_address(this)" id="47516">
<i class="icon icon-remove"></i>
</a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 gutter-30"> … </div>
<!-- according to number of saved address -->
<input class="countryName" style="display:none" value="Senegal">
<input class="countryName" style="display:none" value="Singapore">
</div>
</div> Next button

<div class="next-tab-area">
<span class="seller-btn">
<a class="my-btn btn-red" onclick="Validate('#address-tab', 2, true)" id="next-tab" href="javascript:void(0);">
Next</a>
</span>
</div> Delete address modal

<div class="modal-content">
<div class="modal-body">
<button type="button" class="bootbox-close-button close" data-dismiss="modal" aria-hidden="true" style="margin-top: -10px;">
×</button>
<div class="bootbox-body">
Are you sure about removing this item from your list? (It'll be gone
forever!)
</div>
</div>
<div class="modal-footer">
<button data-bb-handler="cancel" type="button" class="btn btn-default">
Cancel</button>
<button data-bb-handler="confirm" type="button" class="btn btn btn-primary">
Okay</button>
</div>
</div> Change Password Title

<div class="seller-titlearea">
<div class="seller-settings-menu-container">
<div class="container">
<div class="row">
<div class="seller-settings-title">
<div class="seller-settings-mobile">
<span class="icon-cog-bg">
<i class="fa fa-cog" aria-hidden="true"></i>
</span>
<span>
Change Password
</span>
</div>
</div>
</div>
</div>
</div>
</div> Change Password Content

<div class="seller-tab-area">
<div class="tab-content">
<div class="tab-pane active">
<div class="container">
<div class="seller-common-box"> … </div>
>
<div class="next-tab-area"> … </div>
</div>
</div>
</div>
</div>
<div class="seller-common-box">
<form action="/User/UserAccount/ChangePassword" method="post" id="change-password">
<p> </p>
<input type="hidden" name="userid" id="userid" value="49640">
<div class="item-form-group">
<div class="col-md-6">
<label>Old Password</label>
<div>
<input type="password" name="oldpassword" id="old-password" class="required" value="">
</div>
<div class="msg-error-sec" id="old-pass-wrong"></div>
</div>
</div>
<div class="item-form-group">
<div class="col-md-6">
<label>New password</label>
<div>
<input type="password" name="newpassword" id="new-password" class="required" value="">
</div>
<div class="msg-error-sec" id="new-pass-wrong"></div>
</div>
</div>
<div class="item-form-group">
<div class="col-md-6">
<label>Confirm new password</label>
<div>
<input type="password" name="confirmnewpassword" id="confirm-new-password" class="required" value="">
</div>
<div class="msg-error-sec" id="confirm-pass-wrong"></div>
</div>
</div>
</form>
</div> Save Button

<div class="next-tab-area"> <a class="my-btn btn-red" onclick="submitForm()" href="javascript:void(0);"> Save</a> </div>
