Storefront Page
URL:
/user/merchantaccount?merchantid=000000
List of Elements
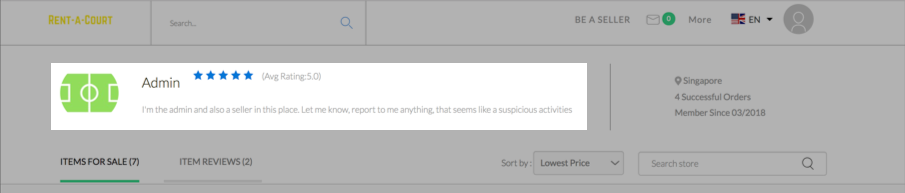
Service provider profile

<div class="storefront-top-sec"> <div class="container"> <div class="tableWrapper"> <div class="storefron-top-left"> <div class="store-merchant-profile-img"> <img src="/images/user/admin-lreituj8ly.jpg" alt="" style="margin-bottom: 0.25em; vertical-align: middle;"> </div> <div class="store-merchant-info"> <h4>Admin</h4> <div class="store-rating" id="MerchantAverageRating"> <span class="stars" style="float:left;" data-is-rendered="true"> <span style="width: 99px;"></span> </span> <span class="item-voted-percent">(Avg Rating:5.0)</span> </div> <p>I'm the admin and also a seller in this place. Let me know, report to me anything, that seems like a suspicious activities </p> </div> </div> </div> </div> </div>
Store Information ( location, successful order, member since )

<div class="storefront-top-sec"> <div class="container"> <div class="tableWrapper"> <div class="storefron-top-left"> … </div> <div class="storefron-top-right"> <div class="store-location-box pull-right"> <p> <img src="/Areas/User/Assets/MerchantAccount/images/location-icon.svg" alt="location-icon.svg" style="margin-bottom: 0.25em; vertical-align: middle;"> <span>Singapore</span> </p> <p>7 Successful Orders</p> <p>Member Since 03/2018</p> </div> </div> </div> </div> </div>
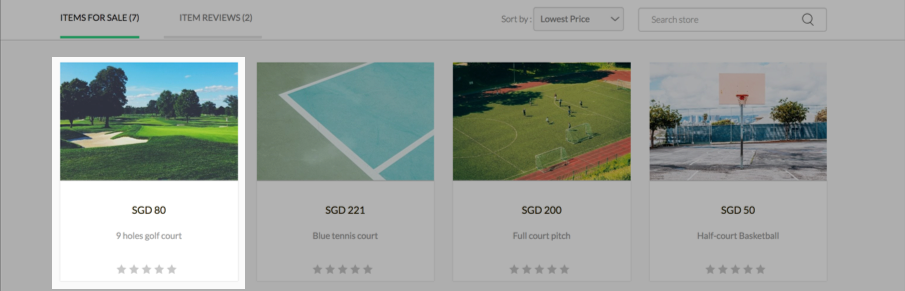
Store Tab(items for sale & Item Review )

<div class="storefront-top-sec"> <div class="container"> <div class="tableWrapper"> .. </div> <div id="dvAvtmTop"></div> <div class="storefront-top-action"> <div class="pull-left"> <ul class="item-link"> <li class="active"><a data-toggle="tab" href="#item-for-sell">ITEMS FOR SALE <span id="itemCountBaseOnSearch">(<span>7</span>)</span></a> </li> <li><a data-toggle="tab" href="#item-reviews">ITEM REVIEWS <span id="reviewCount">(<span>2</span>)</span></a> </li> </ul> </div> </div> </div> </div>
Sort and Search

<div class="storefront-top-sec">
<div class="container">
<div class="tableWrapper"> .. </div>
<div id="dvAvtmTop"></div>
<div class="storefront-top-action">
<div class="pull-left"> … </div>
>
<div class="pull-right">
<div class="item-filter">
<form method="get">
<!-- HIDDEN FIELDS START -->
<input type="hidden" id="storefrontMerchantId" name="merchantid" value="40025">
<input type="hidden" id="page-no" value="1">
<!-- HIDDEN FIELDS END -->
<ul>
<li>
<label>Sort by :</label>
<select name="sortby" id="sortby">
<option value="Lowest Price">Lowest Price</option>
<option value="Highest Price">Highest Price</option>
</select>
</li>
<li>
<div class="search-group">
<input type="text" class="form-control" placeholder="Search store" name="search-item" id="search-item">
<input type="button" value="" id="go-search" class="btn-search">
</div>
</li>
</ul>
</form>
</div>
</div>
</div>
</div>
</div> Items for sale

<div id=”item-for-sell” class=”tab-pane fade active in”>
<div class=”row” id=”items-list”>
<div class="item-box col-md-3 col-sm-4 col-xs-6">
<div class="item-box-inner">
<div class="item-box-top">
<a href="/User/Item/Detail/9-holes-golf-court/200221">
<img
src="/images/items/item-40025-636661857036897592-ajarKl.jpg"
>
</a>
</div>
<div class="item-box-bottom">
<div class="item-price">
<a
href="/User/Item/Detail/9-holes-golf-court/200221">
SGD 80</a>
</div>
<div class="item-name ellipsis">
<div><a
href="/User/Item/Detail/9-holes-golf-court/200221">
9 holes golf court</a>
</div>
</div>
<div class="review-item-star">
<span class="stars" data-is-rendered="true">
<span style="width: 0px;"></span>
</span>
</div>
</div>
</div>
</div>
<div class="item-box col-md-3 col-sm-4 col-xs-6"> ... </div>
<div class="item-box col-md-3 col-sm-4 col-xs-6"> ... </div>
<!-- according to number of items -->
</div>
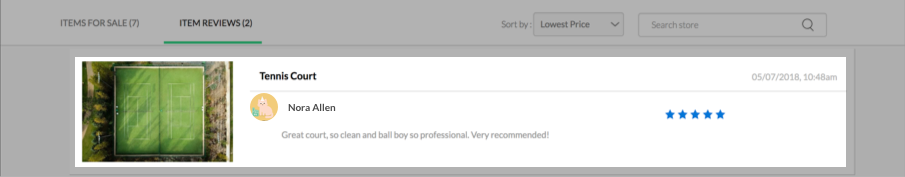
</div> Item Reviews

<div id=”item-reviews” class=”tab-pane fade storefront-review active in”>
<div id="item-reviewed">
<div class="container" id="review-list">
<div class="cart-item-row" data-key="item" data-id="1">
<div class="cart-item-box-left">
<div class="cart-item-img">
<img
src="/images/items/item-40025-636661861185924054-6i2
3xd.jpg">
</div>
</div>
<div class="cart-item-box-desc">
<div>
<div class="col-md-7">
<h3><a
href="/User/Item/Detail/Tennis-Court/200222">
Tennis Court</a>
</h3>
</div>
<div class="col-md-5">
<div class="storefront-date">
05/07/2018, 09:48am
</div>
</div>
</div>
<div class="storefront-desc">
<div class="cart-top-sec-left">
<img src="/images/user/buyer1-fd708npmam.jpg"
style="margin-bottom: 0.25em; vertical-align: middle;"
width="40">
<span class="cart-publish-merchant">
Nora Allen</span>
</div>
<div class="cart-top-sec-left">
<div class="store-rating">
<span class="stars"
data-is-rendered="true"><span style="width:
99px;"></span></span>
</div>
</div>
</div>
<div class="cart-item-desc">
Great court, so clean and ball boy so professional. Very
recommended!
</div>
</div>
</div>
<div class="cart-item-row" data-key="item" data-id="1"> … </div>
<!-- according to the number of review -->
</div>
</div>
</div> 